반응형
Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 안드로이드
- 씨홀스
- WebView
- 젤다의전설
- docker
- 스쿠버다이빙
- 뱀파이어서바이벌
- 게임
- 세부
- JavaScript
- window10
- Front-end
- 오픈워터
- 엘든링
- PostgreSQL
- window11
- 다이빙
- 공략
- window
- 취미
- 어드벤스
- 야생의숨결
- intellij
- JS
- ubuntu
- 여행
- 개발툴
- Linux
- poe2
- guide
Archives
- Today
- Total
Rianshin
[javascript] $.each(), some, forEach 알고 사용하자 본문
728x90
반응형
SMALL
1. $.each()
// 사용방법 : 선언된 Array의 갯수만큼 반복 실행
$.each(Array, callback function(index, value){
//반복되는 내용.
});
var arr = ["item1", "item2", "item3"];
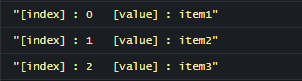
$.each(arr, function (index, value) {
console.log("[index] : " + index + " [value] : " + value);
// return true; => for문의 continue
// return false; => for문의 break
});

2. Array.forEach()
// 사용방법
Array.forEach(callback function (value, index, array) {
//반복내용.
});
var arr = ["item1", "item2", "item3"];
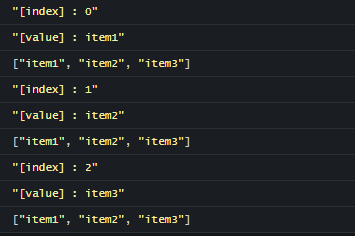
arr.forEach(function (value, index, array) {
console.log("[index] : " + index);
console.log("[value] : " + value);
console.log(array)
});

3. Array.some()
// 사용방법
Array.some(callback function (value, index, array) {
//..반복내용
});
var arr = ["item1", "item2", "item3"];
// 예제
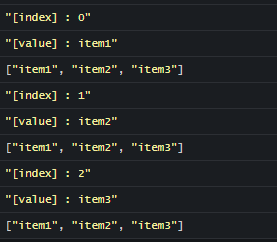
arr.some(function (value, index, array) {
console.log("[index] : " + index);
console.log("[value] : " + value);
console.log(array);
});
4. Array.forEach()와 Array.some()
현재 예제로 작성된 코드를 보면 두 개는 같아 보이나, 큰 차이가 있다.
-
var arr = ["item1", "item2", "item3"];
var result = arr.forEach(function (value, index, array) {
console.log("[index] : " + index);
console.log("[value] : " + value);
console.log(array);
if (value === "item2"){
return true;
}
});
console.log('[result] : ' + result)[Array.forEach() 코드]
var arr = ["item1", "item2", "item3"];
var result = arr.some(function (value, index, array) {
console.log("[index] : " + index);
console.log("[value] : " + value);
console.log(array);
if (value === "item2"){
return true;
}
});
console.log('[result] : ' + result)[Array.some() 코드]


결론부터 말하자면 forEach는 return 값이 true 와 false 모두 continue라는 점이틀리다.
some는 return값이 true일경우 for문의 break와 같은 역활을 하지만 forEach에서는 return 값의 영향을 받지 않는다.
이런이유로,
단순 반복문을 쓸때는 위의 3개중 편한것을 사용하면 될것이며, 반복문 내에서 특정조건에는 특정실행을 할때는,
some을 사용하면 break처럼 사용가능한 점을 인지하면 될것같다.
728x90
반응형
LIST
'Develop > Javascript' 카테고리의 다른 글
| [ES6] map과 filter 올바르게 사용하기 (0) | 2022.03.03 |
|---|---|
| [JS] forEach, for in, for of의 차이 (0) | 2020.12.24 |
| [jQuery] 체크박스 컨트롤.. (0) | 2020.12.21 |
| [JS]setInterval(), clearInterval(), setTimeout() (0) | 2020.12.14 |
| [JS] [공통함수] 자릿수 확인후 개인정보 ** 표시 (0) | 2020.12.03 |
Comments




