| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 취미
- guide
- 젤다의전설
- 개발툴
- 어드벤스
- 씨홀스
- 다이빙
- 뱀파이어서바이벌
- JavaScript
- 안드로이드
- window10
- 야생의숨결
- window
- Linux
- window11
- JS
- 여행
- 오픈워터
- 세부
- WebView
- Front-end
- 게임
- 엘든링
- PostgreSQL
- docker
- 공략
- poe2
- 스쿠버다이빙
- ubuntu
- intellij
- Today
- Total
Rianshin
Console.log 자세히 알기 본문
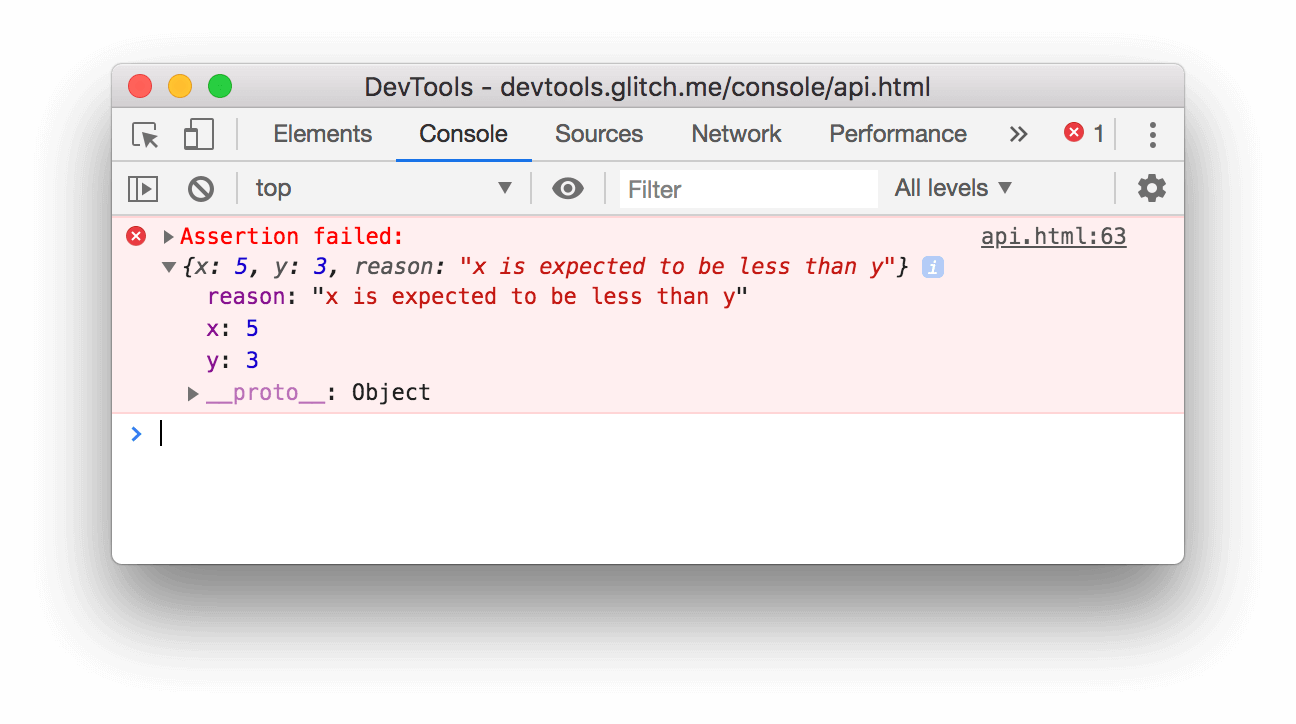
console.assert(expression, object)
Log level: Error
Writes an error to the console when expression evaluates to false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});
console.clear()
Clears the console.
console.clear();If Preserve Log is enabled, console.clear() is disabled.
Alternatively, you can Clear the Console by clicking the
icon.
console.count([label])
Log level: Info
Writes the number of times that count() has been invoked at the same line and with the same label. Call console.countReset([label]) to reset the count.
console.count();
console.count('coffee');
console.count();
console.count();
console.countReset([label])
Resets a count.
console.countReset();
console.countReset('coffee');console.createTask(name)
This method is known as the Async Stack Tagging API. If you use a framework or abstraction for scheduling and async execution that already uses this API under the hood, you don't need to call this API directly.
Returns a Task instance that associates the current stack trace with the created task object. You can later use this task object to run a function (f in the following example). The task.run(f) executes an arbitrary payload and forwards the return value back to the caller.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();The task forms a link between the creation context and the context of the async function. This link lets DevTools show better stack traces for async operations. For more information, see Linked Stack Traces.
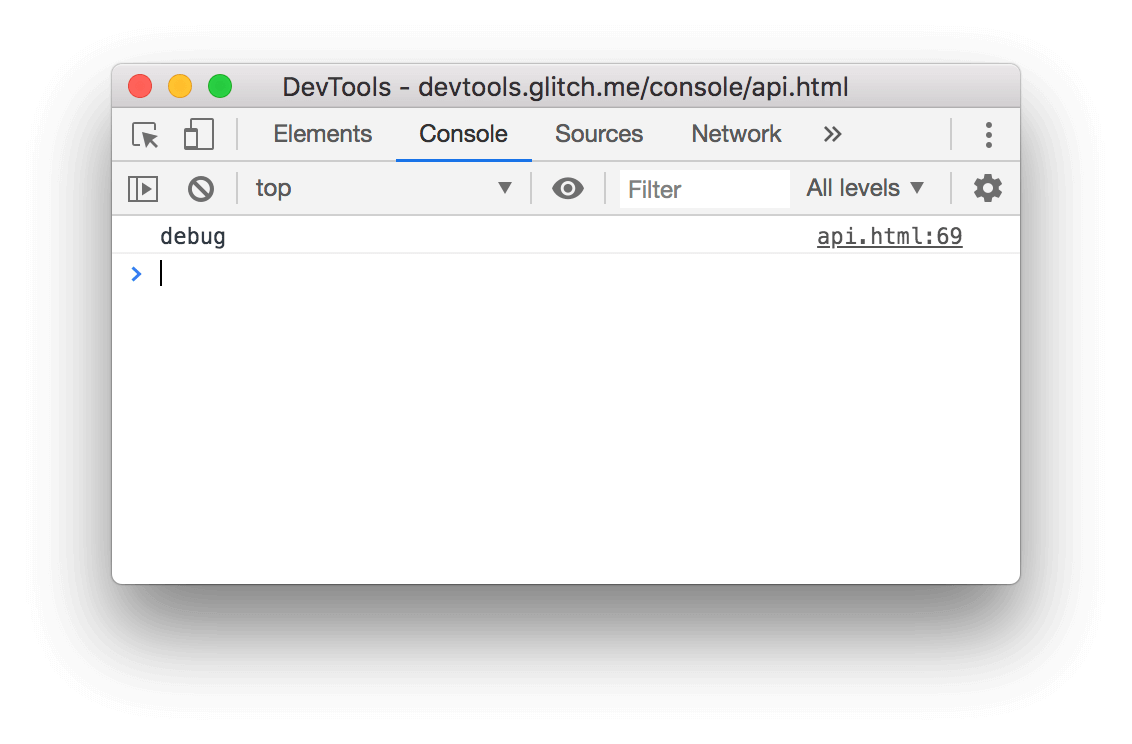
console.debug(object [, object, ...])
Log level: Verbose
Identical to console.log(object [, object, ...]) except different log level.
console.debug('debug');
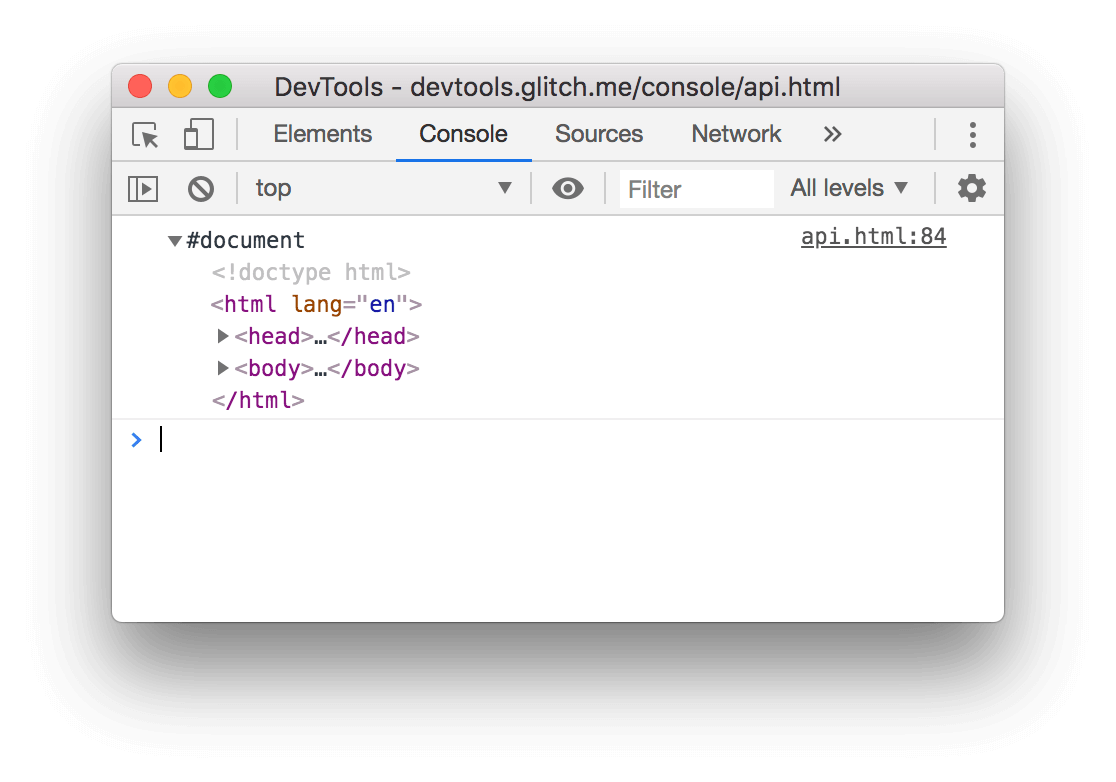
console.dir(object)
Log level: Info
Prints a JSON representation of the specified object.
console.dir(document.head);
console.dirxml(node)
Log level: Info
Prints an XML representation of the descendants of node.
console.dirxml(document);
console.error(object [, object, ...])
Log level: Error
Prints object to the Console, formats it as an error, and includes a stack trace.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
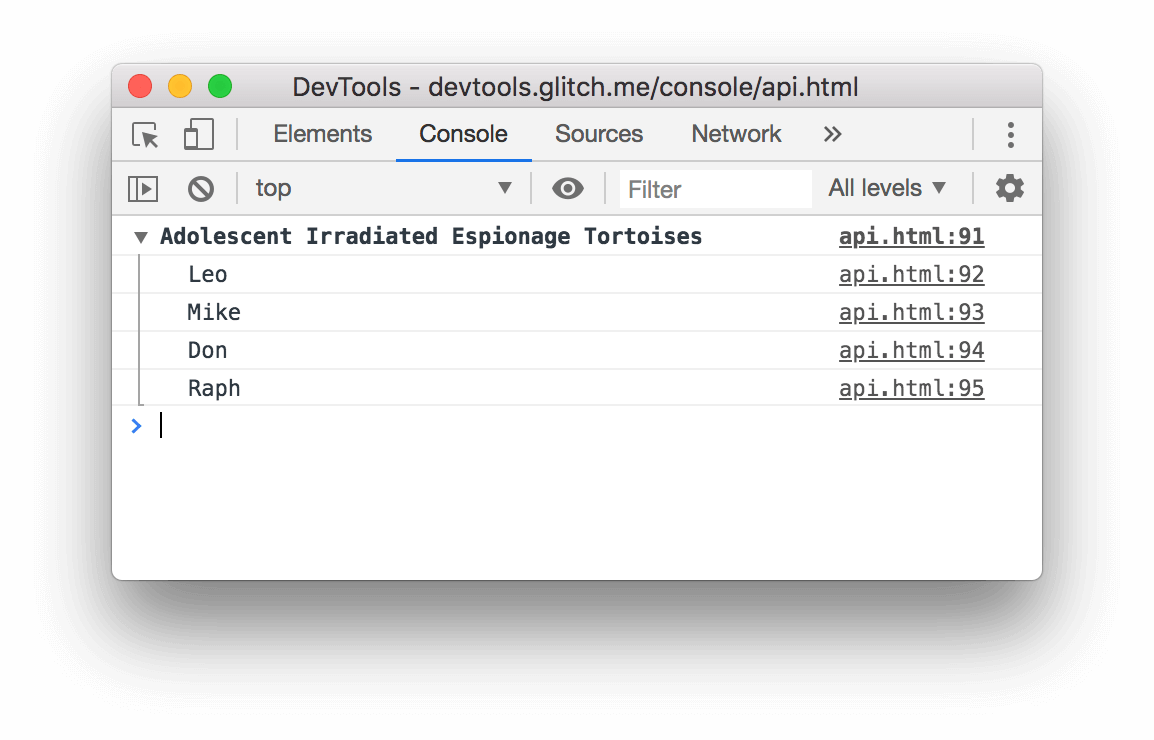
console.group(label)
Visually groups messages together until console.groupEnd(label) is called. Use console.groupCollapsed(label) to collapse the group when it's initially logged to the Console.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);
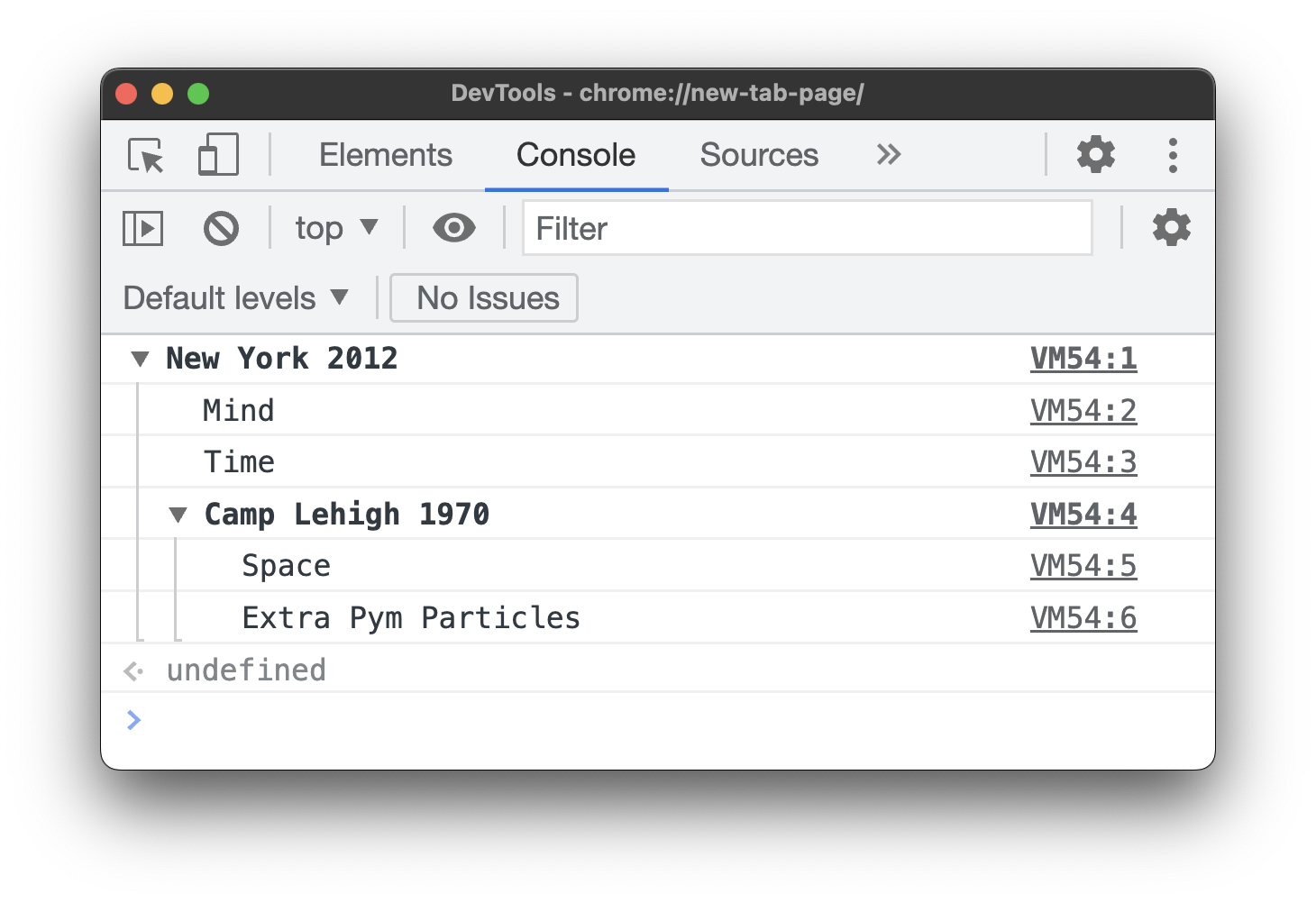
Additionally, you can nest groups.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);
console.groupCollapsed(label)
Same as console.group(label), except the group is initially collapsed when it's logged to the Console.
console.groupEnd(label)
Stops visually grouping messages. See console.group.
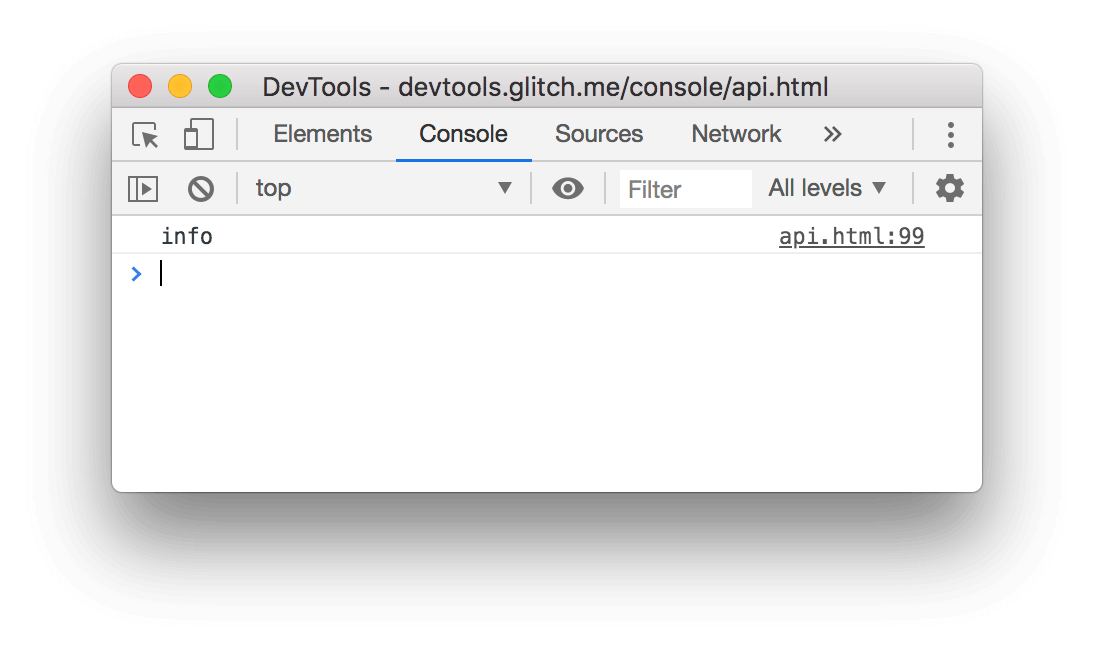
console.info(object [, object, ...])
Log level: Info
Identical to console.log(object [, object, ...]).
console.info('info');
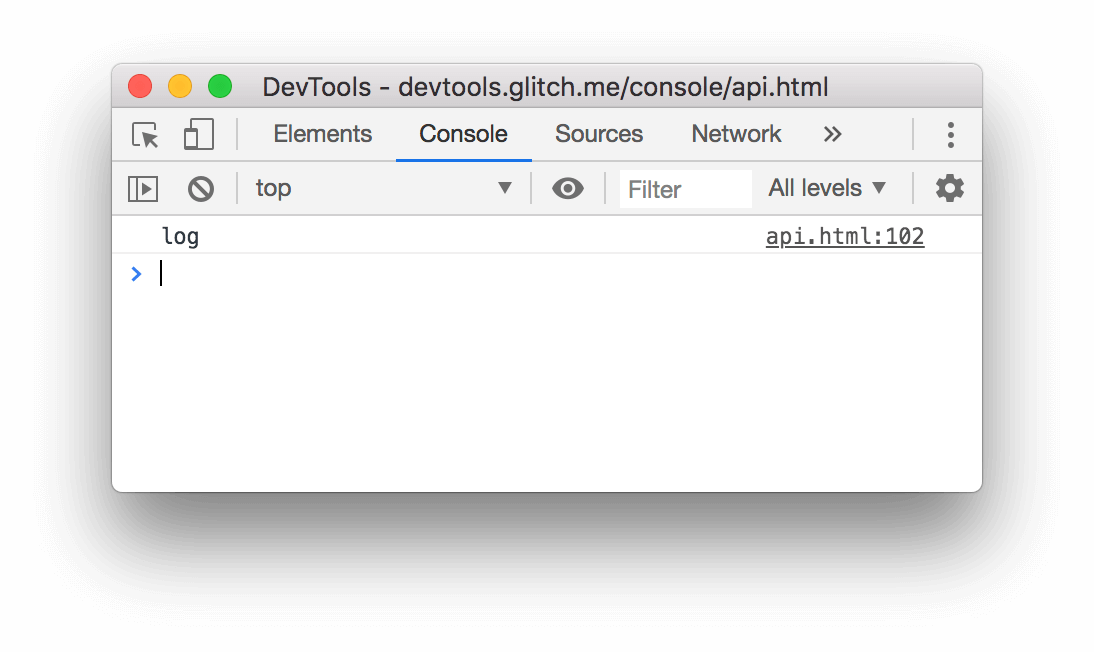
console.log(object [, object, ...])
Log level: Info
Prints a message to the Console.
console.log('log');
console.table(array [, columns])
Log level: Info
Logs an array of objects as a table.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);
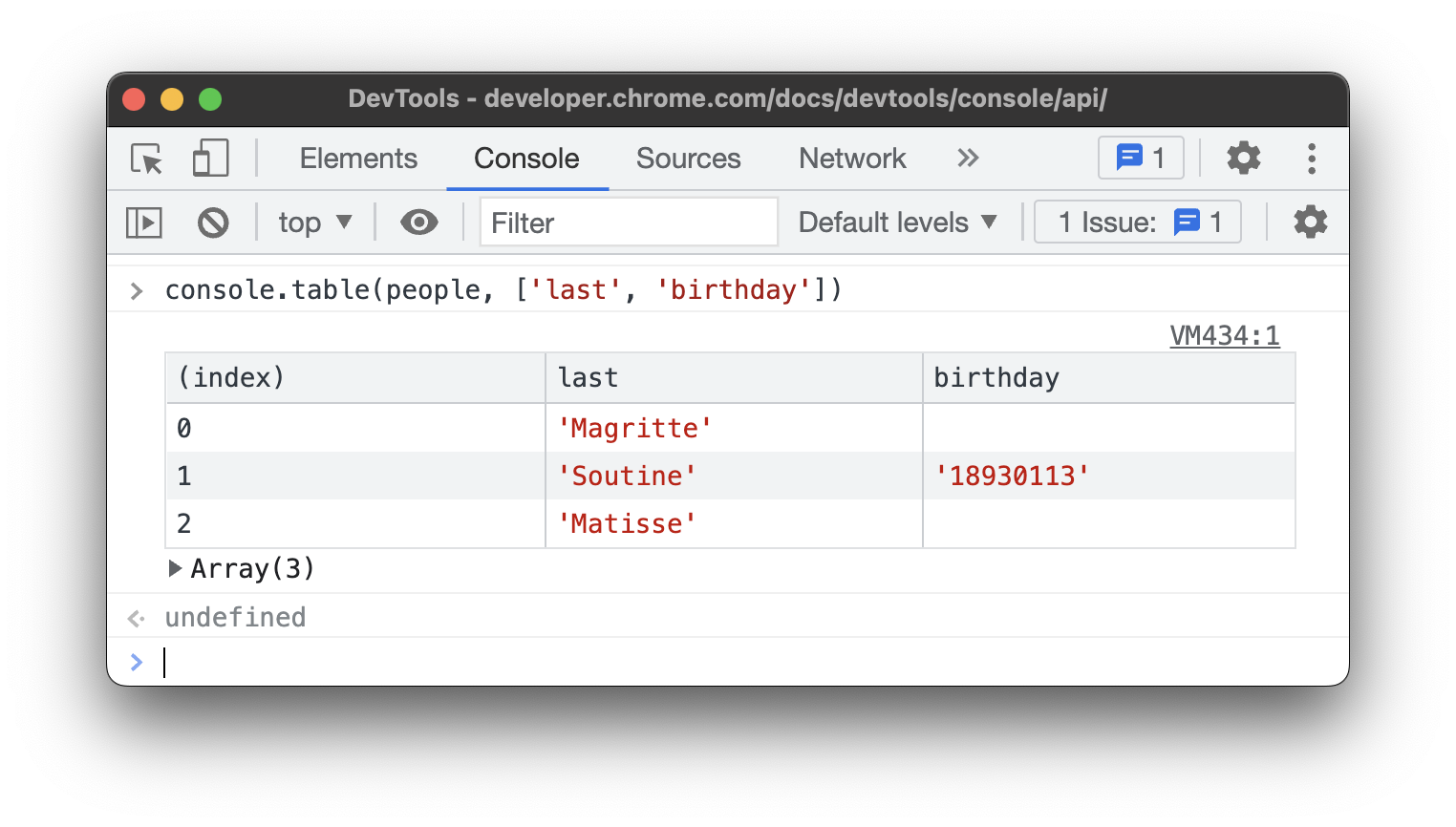
By default, console.table() logs all table data. To display a single column or a subset of columns, you can use the second optional parameter and specify column name or names as a string or an array of strings. For example:
console.table(people, ['last', 'birthday']);
console.time([label])
Starts a new timer. Call console.timeEnd([label]) to stop the timer and print the elapsed time to the Console.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
console.timeEnd([label])
Log level: Info
Stops a timer. See console.time().
console.trace()
Log level: Info
Prints a stack trace to the Console.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();
console.warn(object [, object, ...])
Log level: Warning
Prints a warning to the Console.
console.warn('warn');
https://developer.chrome.com/docs/devtools/console/api/#styling_console_output_with_css
Console API reference - Chrome Developers
Use the Console API to write messages to the Console.
developer.chrome.com
'Develop > Javascript' 카테고리의 다른 글
| [JS]날짜 시간순 정렬() (0) | 2022.10.14 |
|---|---|
| color console.log (0) | 2022.10.04 |
| [JS]대문자, 소문자 변환 (0) | 2022.09.07 |
| [ES6] map과 filter 올바르게 사용하기 (0) | 2022.03.03 |
| [JS] forEach, for in, for of의 차이 (0) | 2020.12.24 |




