| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 개발툴
- 오픈워터
- JS
- 엘든링
- 스쿠버다이빙
- guide
- 씨홀스
- 여행
- 어드벤스
- Linux
- 안드로이드
- 젤다의전설
- poe2
- 야생의숨결
- 세부
- Front-end
- window
- 뱀파이어서바이벌
- window10
- 공략
- 게임
- window11
- ubuntu
- intellij
- 취미
- JavaScript
- docker
- 다이빙
- WebView
- PostgreSQL
- Today
- Total
Rianshin
[Chrome] 크롬 개발자도구 효율적으로 사용하기 본문

console 패널을 열어 결과물을 확인하거나, element 패널을 열어 DOM요소에 대한 CSS코드를 확인하기도 한다.

여러분은 정말 크롬 개발자도구를 이해하고 있는가? 개발자도구는 개발 생산성을 높여주는 매우 강력하지만 잘 알려지지 않는 도구들을 제공한다.
가장 유용한 기능들 몇가지를 소개할텐데, 도움이 되었으면 좋겠다.
시작하기 전에, Command 메뉴를 소개하고 싶다. 리눅스에 셸(Shell)이 있듯, 크롬에는 Command 메뉴가 있다. Command 메뉴를 사용하여 명령어를 입력해서 크롬을 조작할 수 있다.
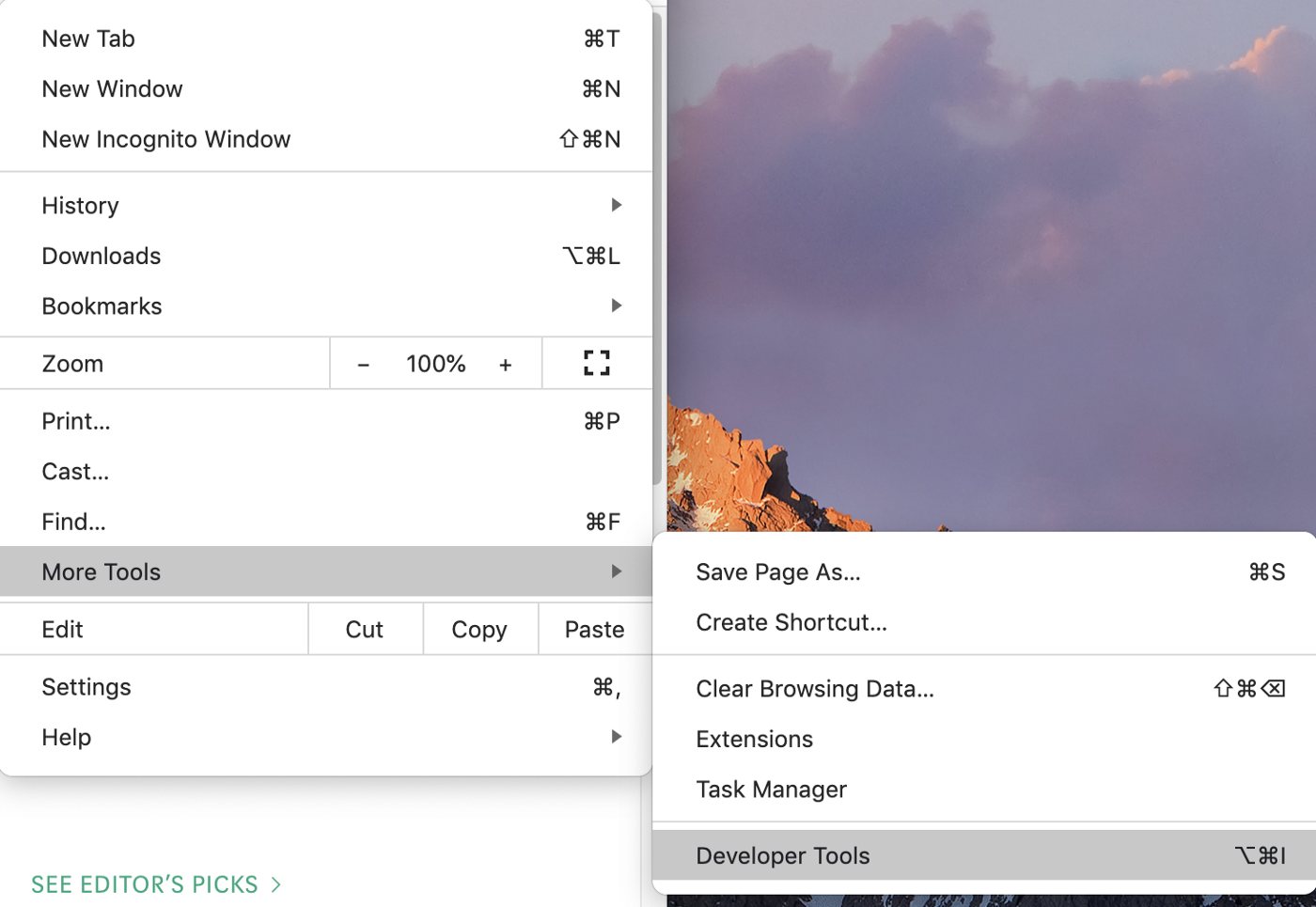
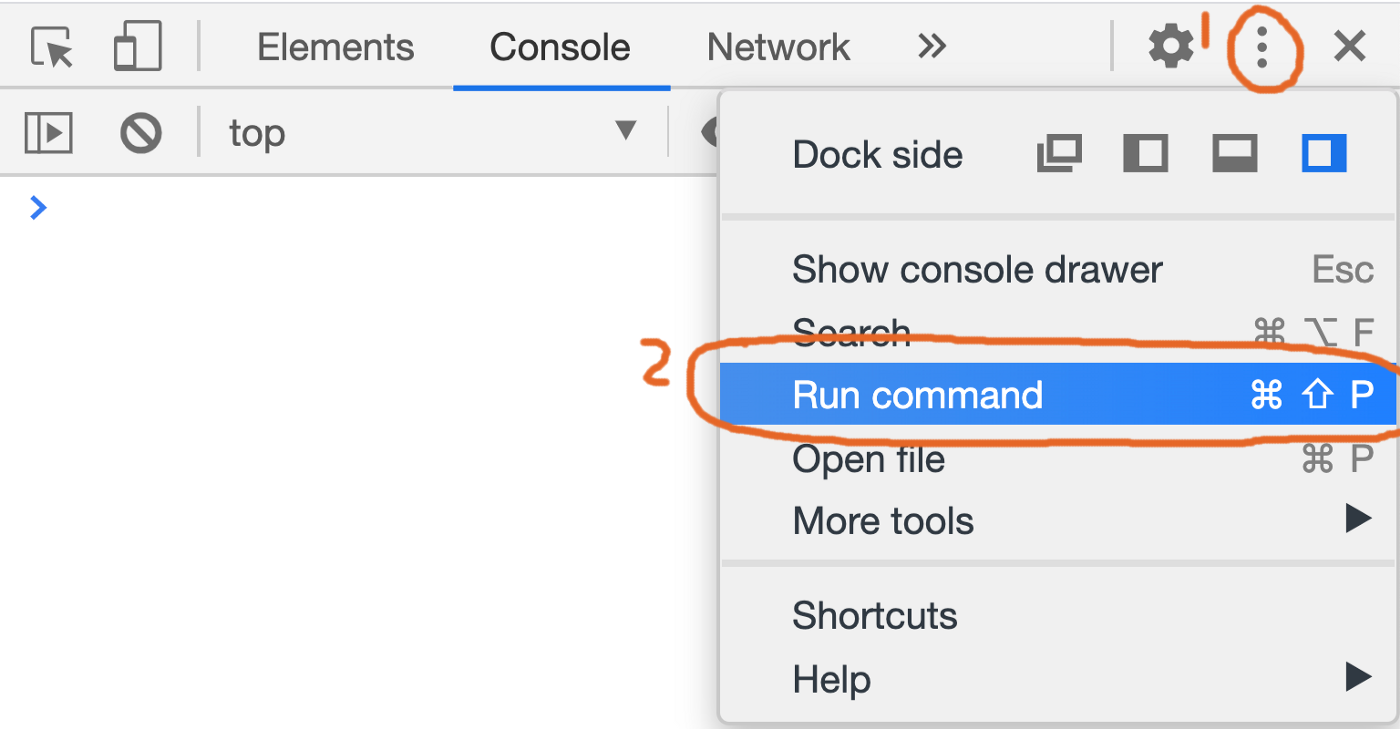
먼저 크롬 개발자 도구를 연 뒤, 다음 단축키를 입력해 Command 메뉴를 열어보자.
- windows : Ctrl + Shift + P
- macOS : Cmd + Shift + P
또는 아래 버튼을 눌러보자.

그러면 Command 패널로 진입할 수 있는데, 여기서 강력한 기능들을 가지고 있는 명령어들을 사용할 수 있다.

. . .
강력한 스크린샷 기능
스크린샷은 자주 사용하는 기능중 하나이며, 세상에는 이미 편리한 스크린샷 소프트웨어들은 많이 있다. 하지만, 다음과같은 일들을 그 소프트웨어들로 할 수 있을까?
- 화면에 표시되지 않는 항목들까지 포함하여 웹페이지의 모든 것을 스크린샷찍고 싶은 경우
- DOM요소의 내용을 정확하게 캡쳐하고 싶을 때
2가지 모두 흔한 경우지만, 스크린샷 도구들로는 쉽게 해결하기 어려운 경우다. 이러한 경우, Command메뉴에 명령어를 입력하면 아주 쉽게 해결할 수 있다.
명령어는 다음과 같다:
- Screenshot Capture full size screenshot
- Screenshot Capture node screenshot
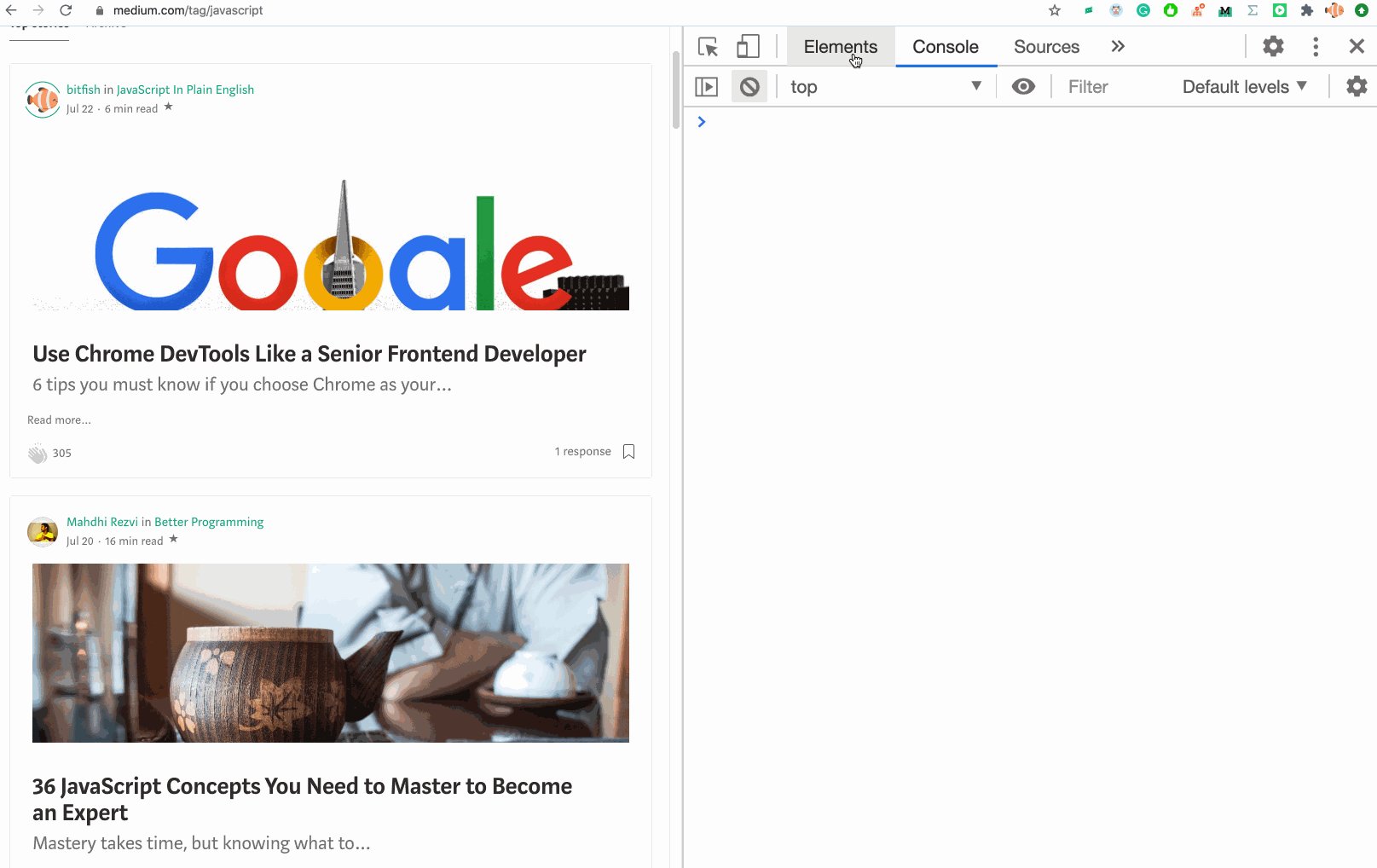
예시
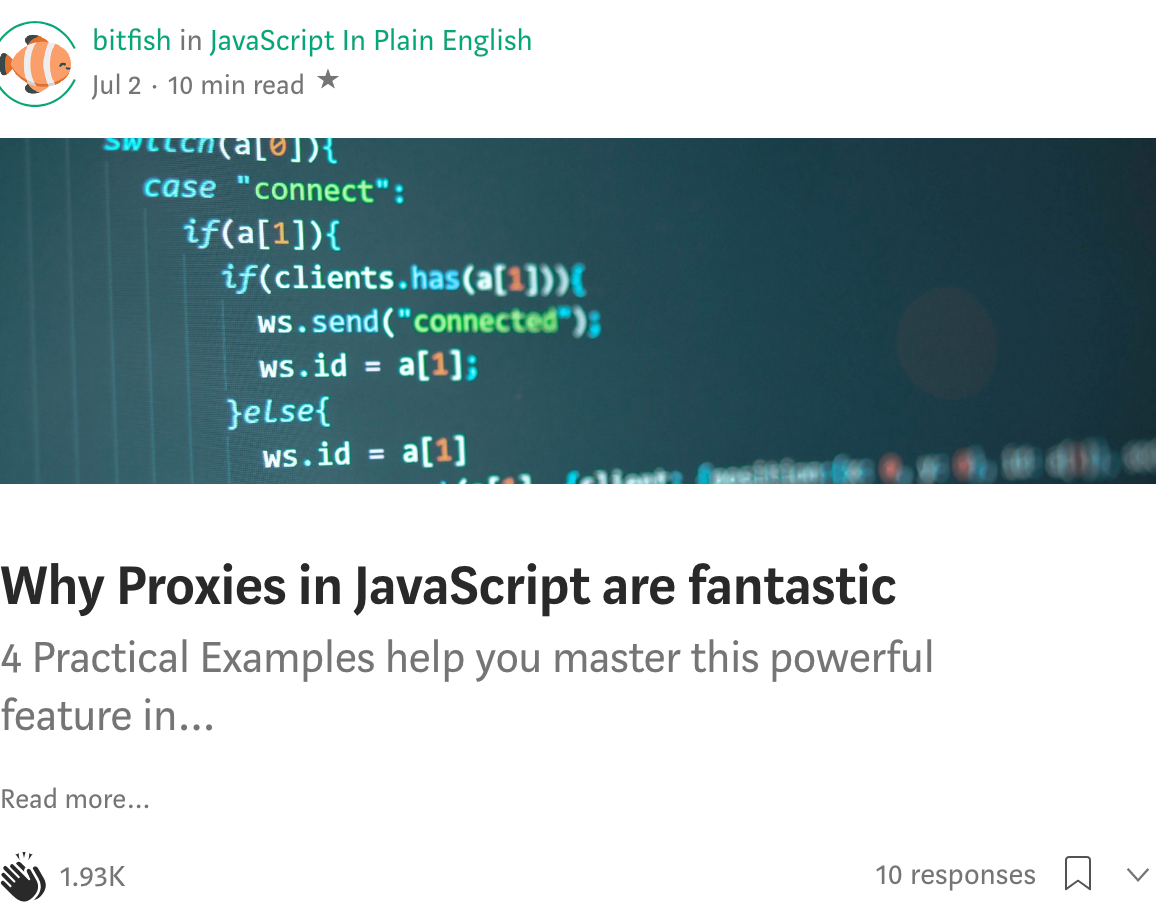
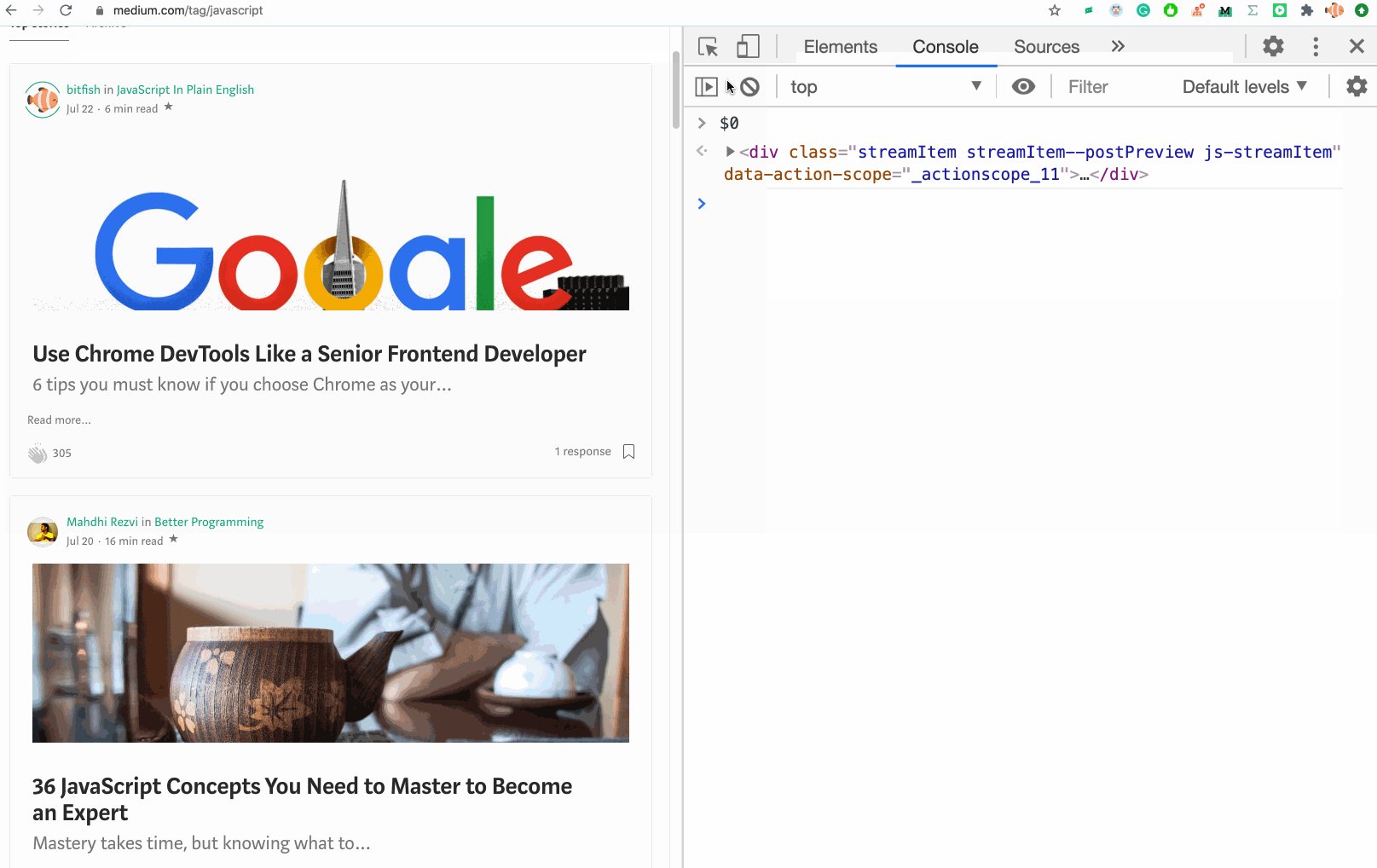
자, 어떠한 페이지도 좋다. 난 미디엄의 자바스크립트 페이지를 열어보겠다.
https://medium.com/tag/javascript
Command 메뉴를 열고 Screenshot Capture full size screenshot 을 실행시켜보자.

다음과 같이, 현재 페이지 전부를 담은 스크린샷을 얻을 수 있다.

이 글에선 당신의 트래픽을 위해 압축된 이미지를 올렸지만, 원본 이미지는 매우 선명하다.
마찬가지로, DOM 요소에 정확히 해당하는 스크린샷을 얻길 원할 때, 스크린샷 도구로는 완벽하게 해당 DOM 요소만을 캡쳐해내기란 번거로울 것이다.
Capture node screenshot 을 사용해보자.
우선, Elements 패널에서 요소를 선택한 뒤, 명령어를 실행해보자.

다음과 같이 정확한 스크린샷을 얻을 수 있다.

콘솔의 마지막 실행 결과 참조
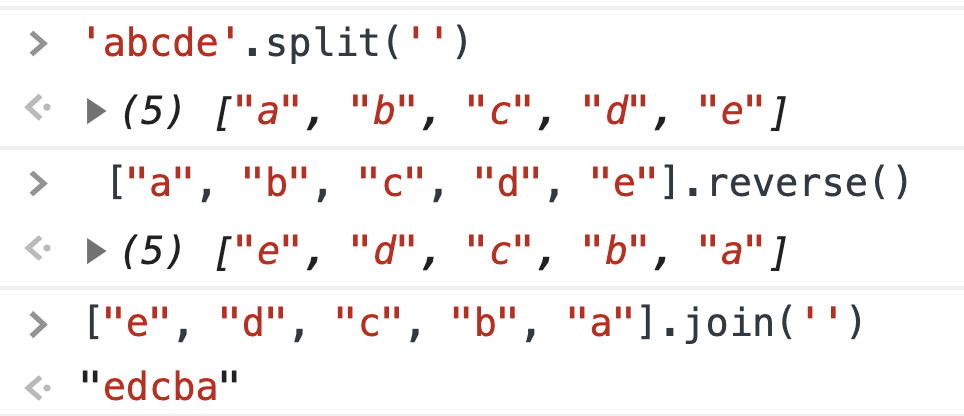
우리는 콘솔창에서 자주 디버깅한다. 자바스크립트에서 문자열의 순서를 거꾸로 뒤집기 위해서, 웹에서 검색을 해보고, 다음과 같은 코드를 찾았다.
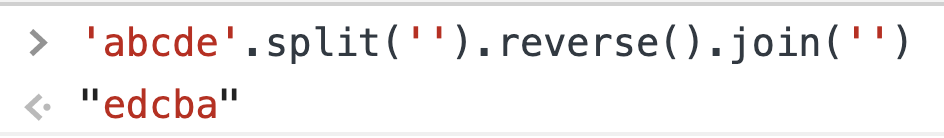
"abcde".split("").reverse().join("");

자, 위의 코드는 문자열을 뒤집는다. 그러나 당신은 split(), reverse(), join() 메소드가 각각 무슨일을 하고, 각 단계에서 어떤 일들이 일어나고 있는지 이해하지 못한다고 치자. 그래서 위 코드를 순서대로 하나하나 실행시켜본다.

이러한 과정을 거친 후에야, 각각의 메소드가 어떤 결과를 리턴하는지 알게 된다.
근데 이 과정들은 너무 장황하다. 오류가 발생하기 쉬우면서도 이해하기 어렵다.
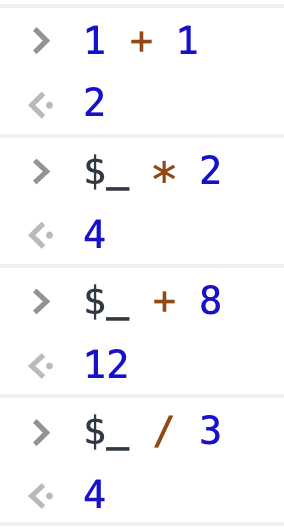
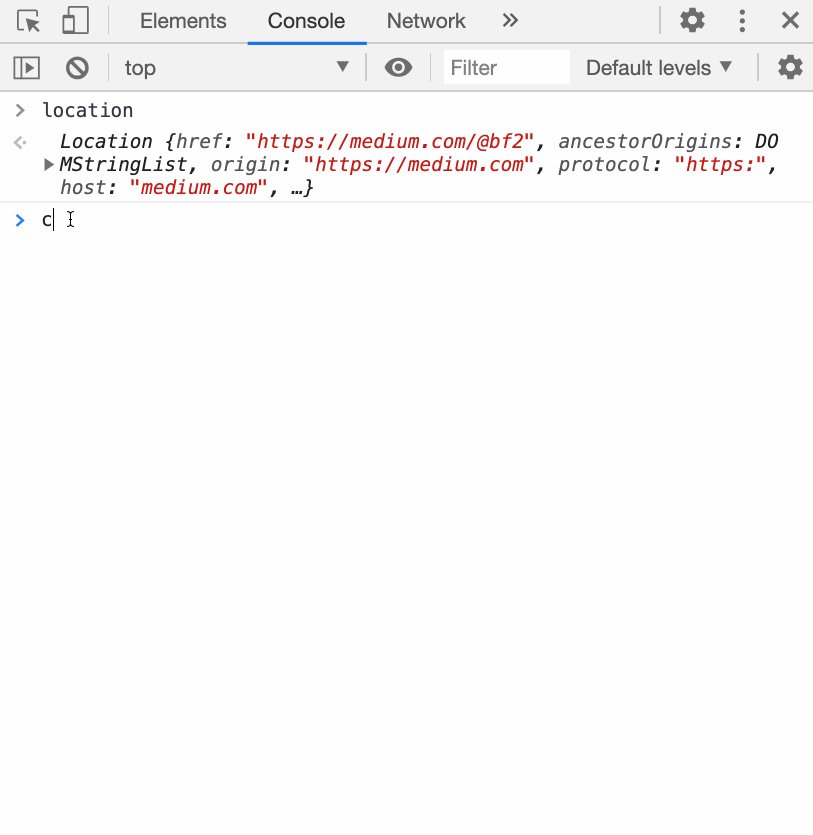
사실, 콘솔창엔 이전 결과값을 참조하는 마법의 변수 $_ 가 있다.

$_ 는 콘솔창에서 가장 마지막으로 연산한 결과값과 같은 값을 갖는 특수한 변수이다. 당신의 코드를 편리하게 디버깅해주는 기술이다.

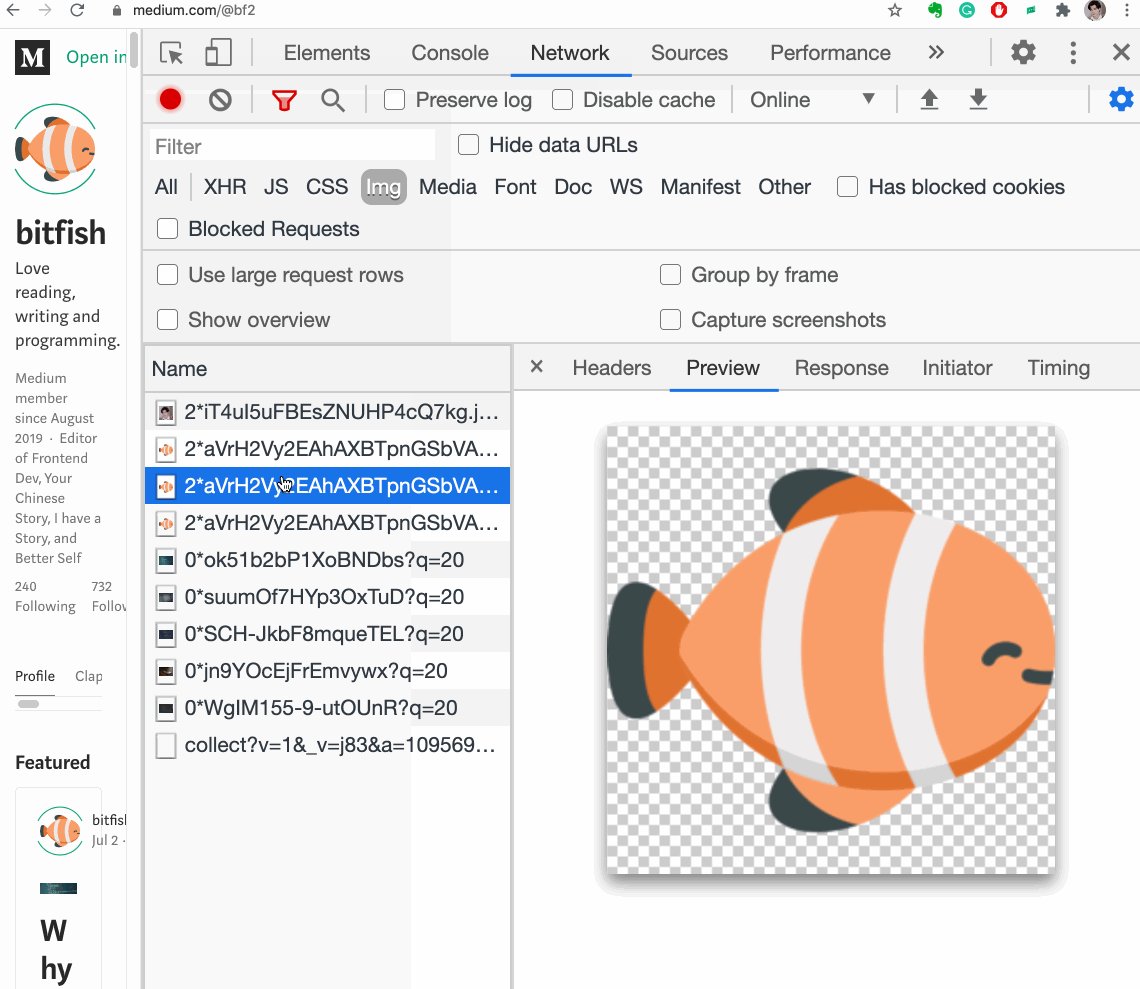
XHR 재요청
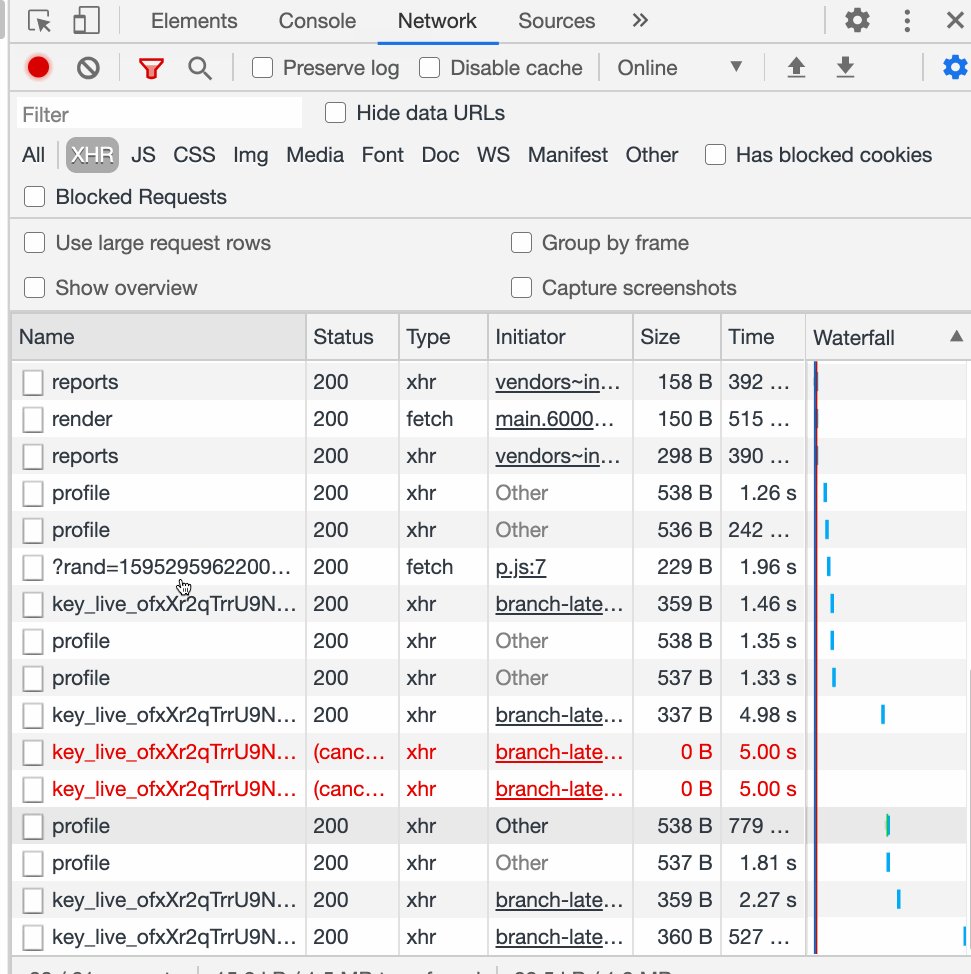
프론트엔드 입장에선, 데이터를 얻기위한 리퀘스트를 백엔드로 날리기위해 XHR을 사용하는 일이 매우 흔하다. XHR 요청을 날린 후, 또 다시 요청을 날리고 싶다면 어떻게 할 것인가?
신입 개발자들은 화면을 새로고침하는 방법을 택할 수 있겠지만, 이게 여간 귀찮은 일이 아니다. 우리는 Network 패널에서 바로 디버깅해볼 수 있다.

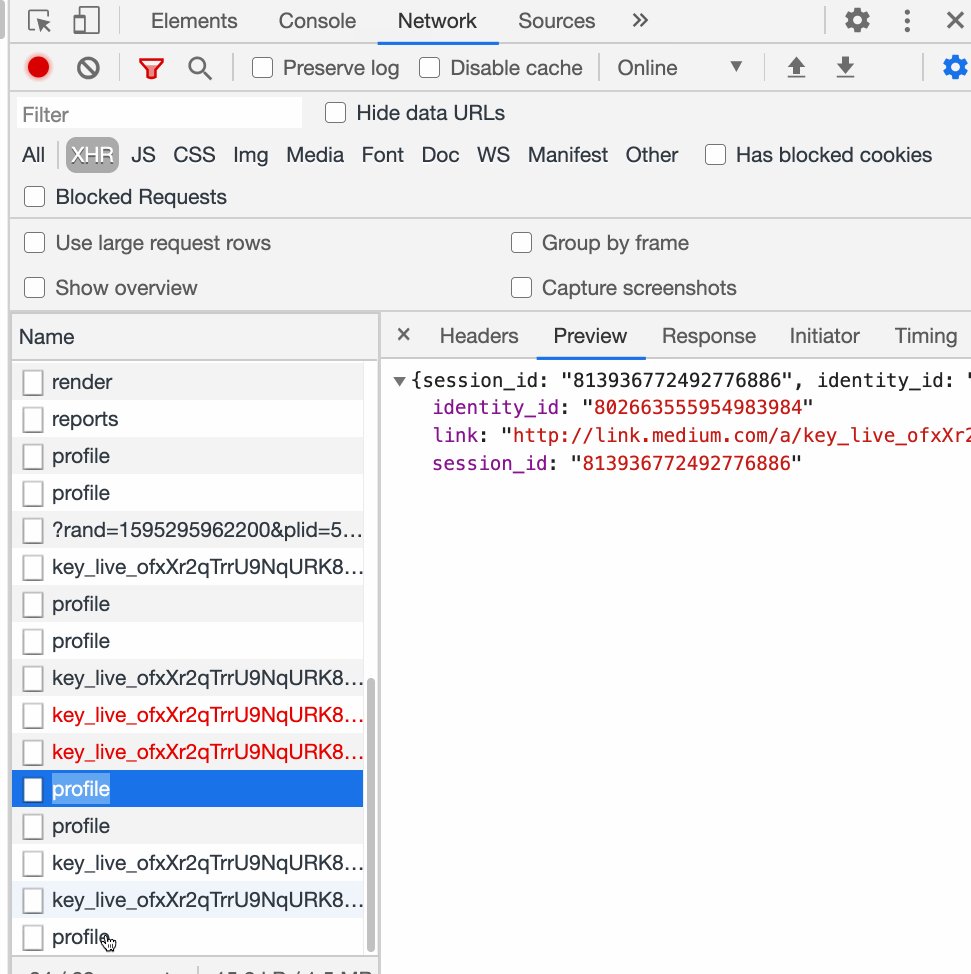
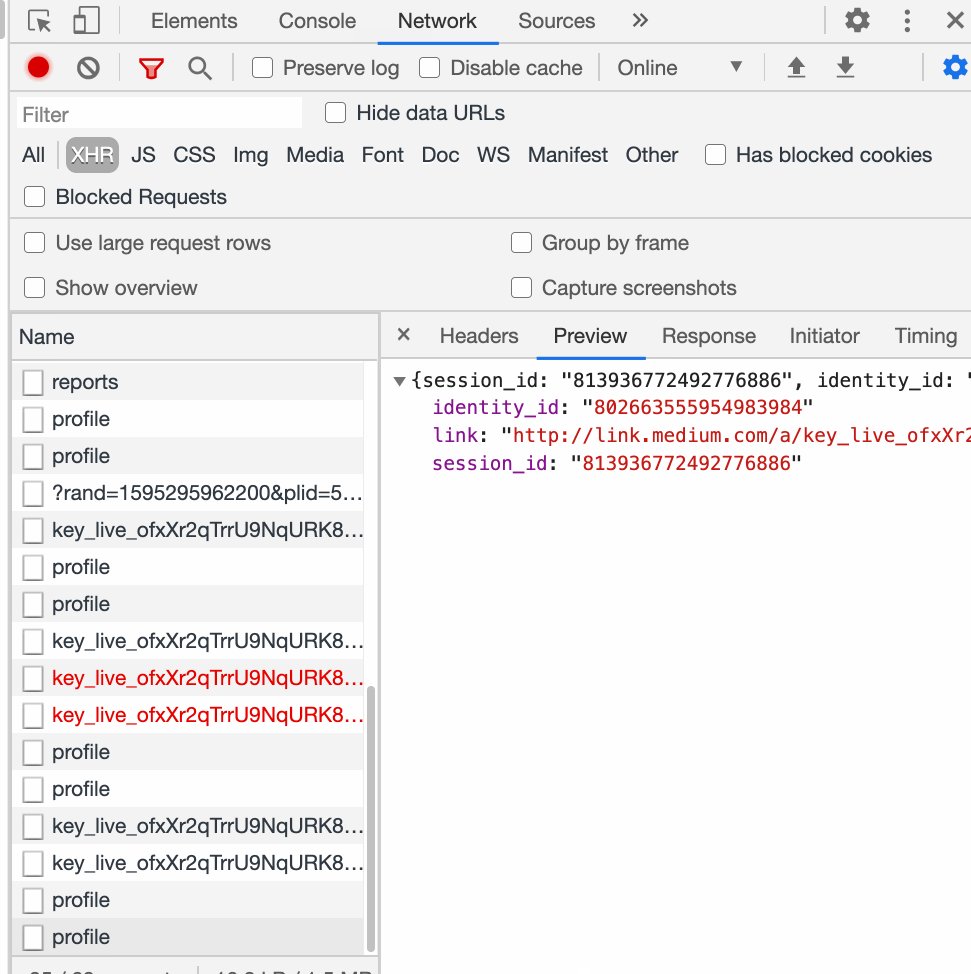
- Network 패널을 연다.
- XHR 버튼을 누른다.
- 재요청하고싶은 XHR 요청을 선택한다.
- Replay XHR
gif 예시를 보자:

화면 로딩 상태 추적하기
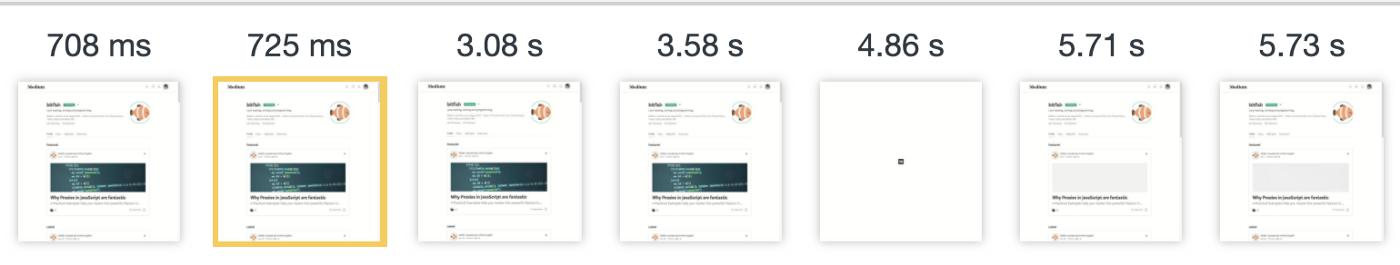
페이지가 처음부터 완전히 로딩되기까지 10초이상 걸릴 수 있다. 이러한 경우라면, 페이지가 각각의 시간에 어떻게 로딩되고 있는지 확인해봐야할 수 있다.
크롬 개발자도구에선, Network 패널의 Capture Screenshots 기능을 사용하여 페이지 로딩 스크린샷을 찍을 수 있다.

각 스크린샷을 클릭해서 해당 시점의 네트워크 요청을 확인할 수 있다. 이러한 시각적 프레젠테이션을 통해 매 순간 어떤 네트워크 요청이 일어나고 있는지 파악할 수 있다.

변수 복사
자바스크립트 변수를 다른 곳으로 복사할 수 있는가?
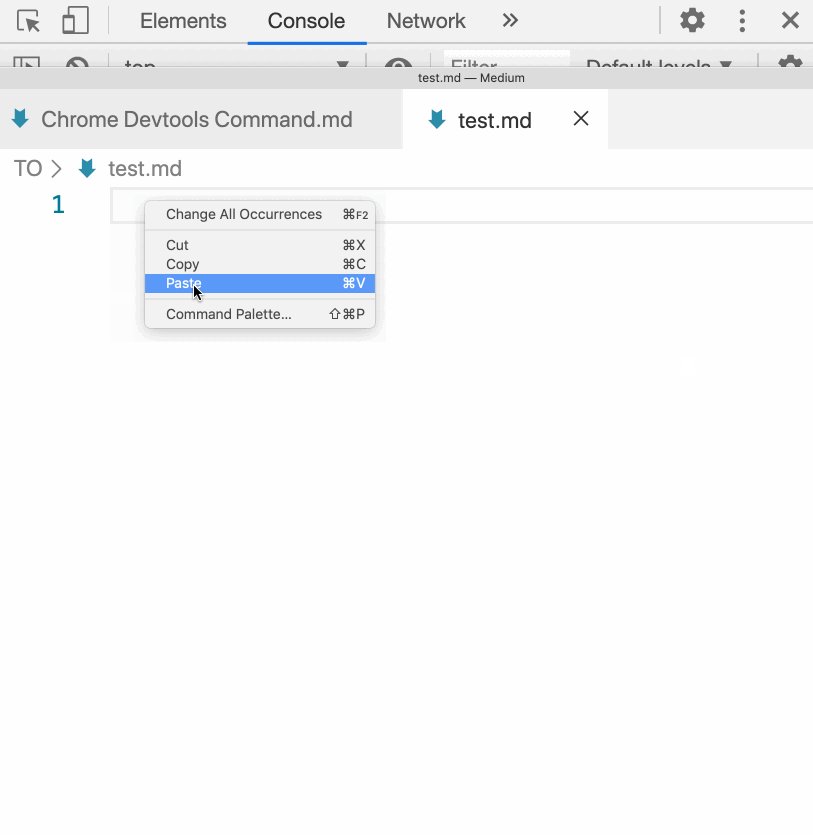
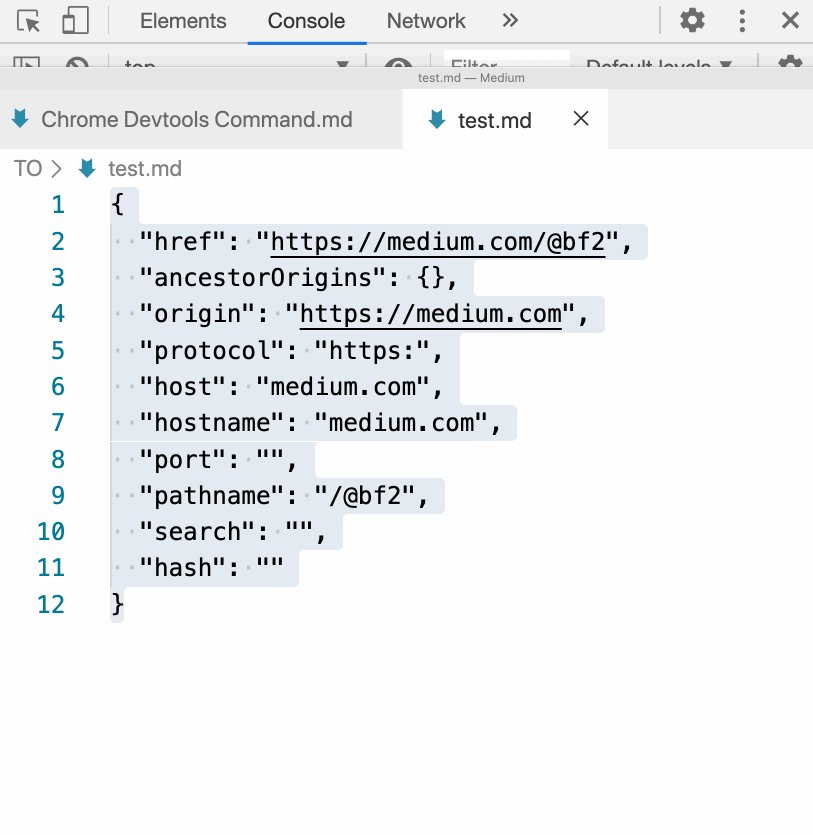
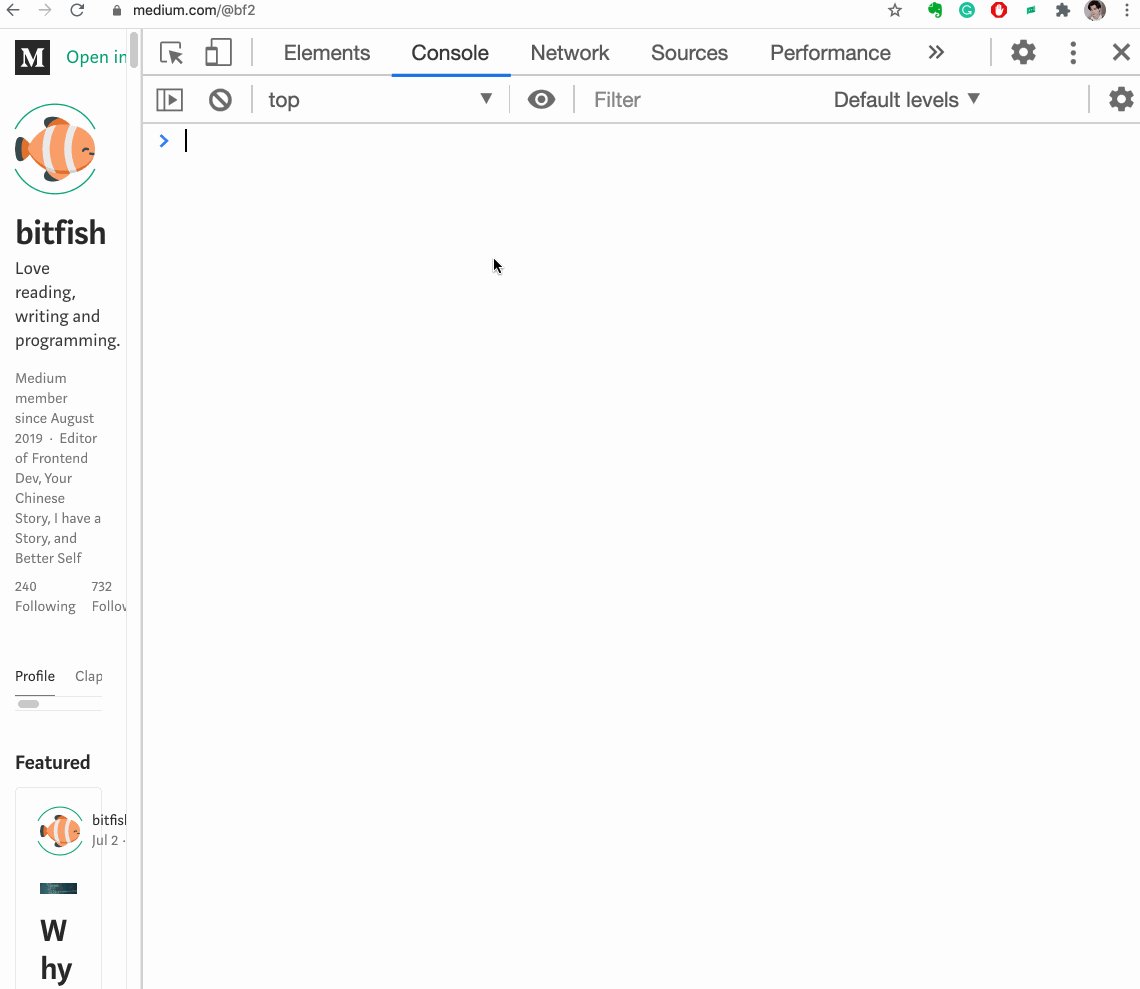
불가능해보이지만, 크롬에서는 copy 라는 기능을 통해 변수를 복사할 수 있다.

copy 는 ECMAScript 명세가 아닌, 크롬이 제공하는 기능이다. 이 기능을 통해, 자바스크립트 변수를 클립보드로 복사할 수 있다.
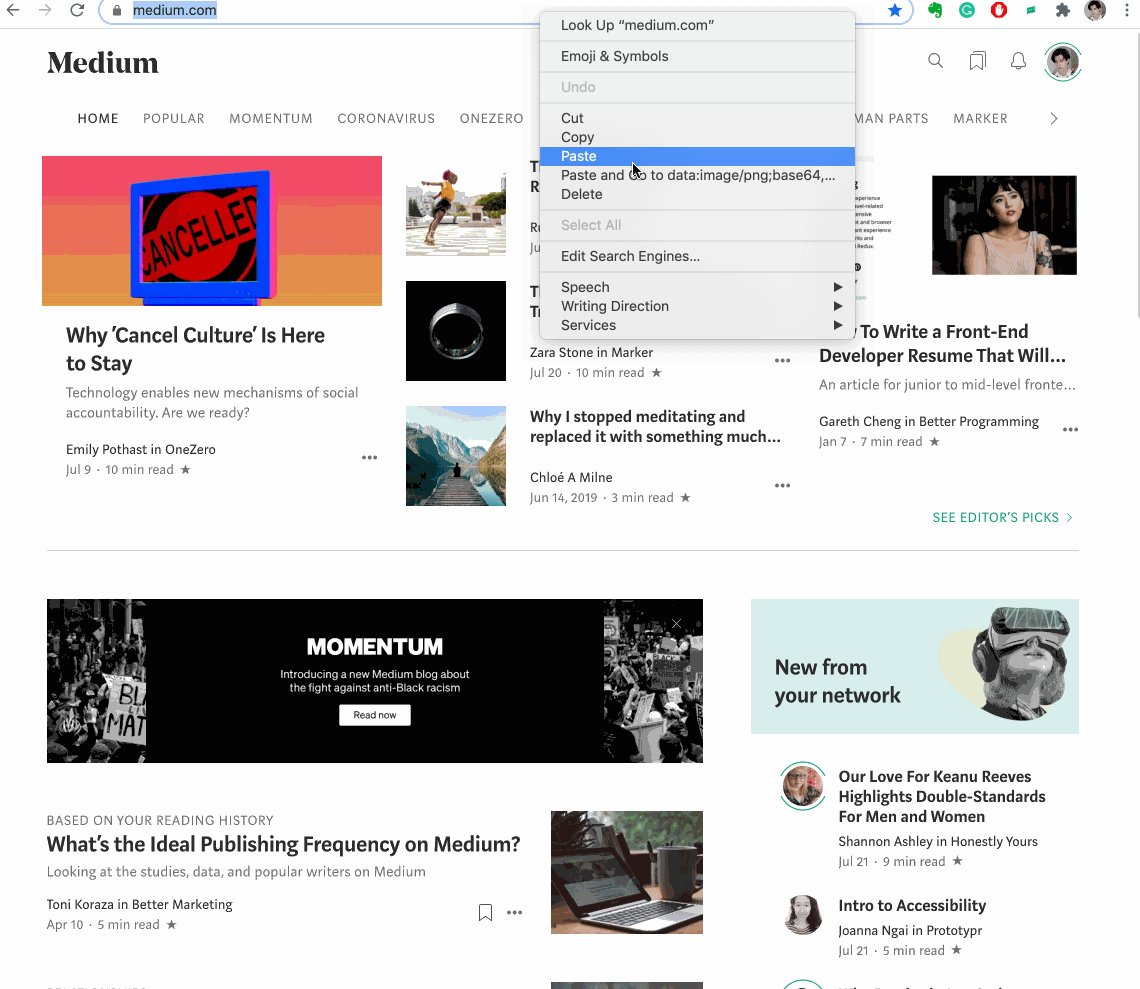
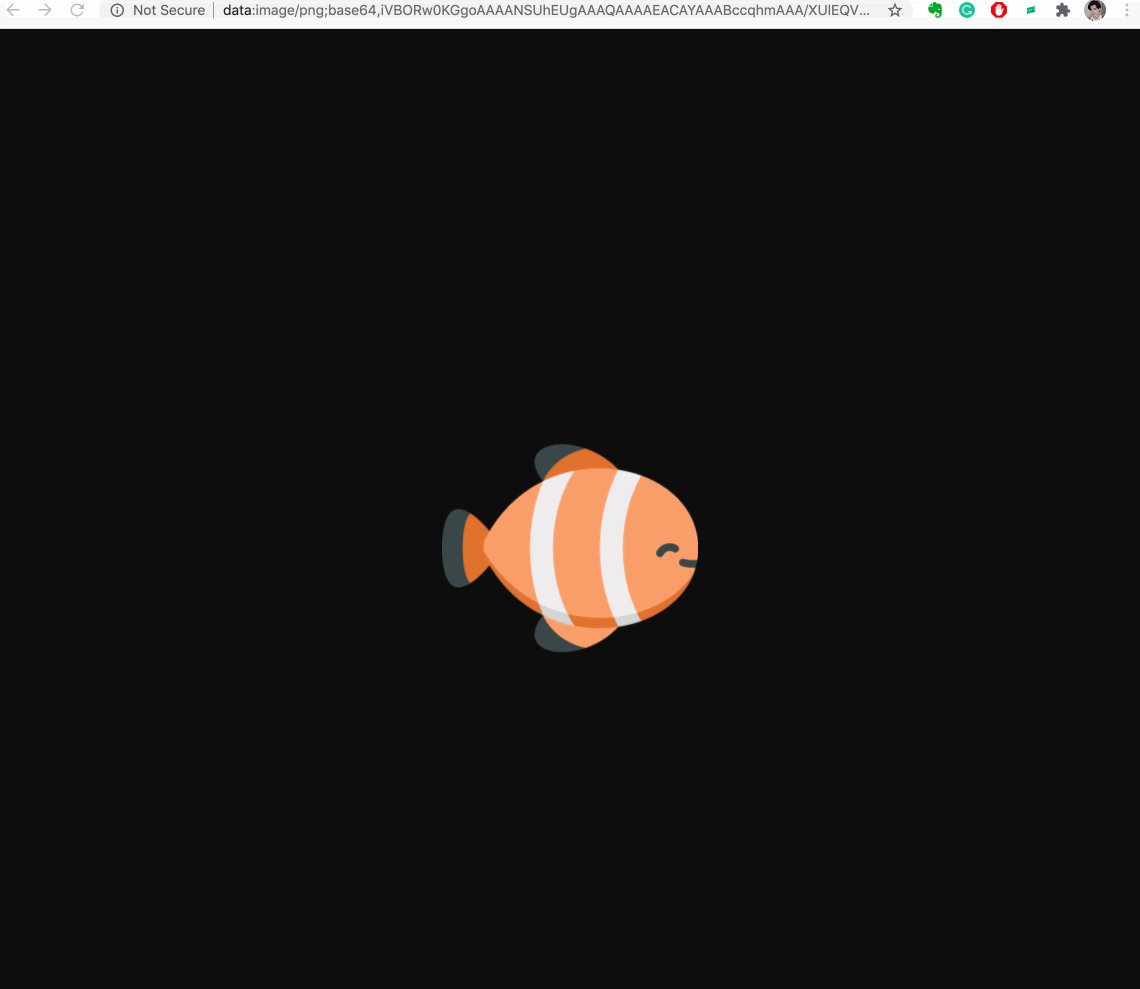
이미지를 data URI로 복사하기
페이지에 있는 이미지를 처리하는 방법은 두가지가 있는데, 하나는 외부 자원 링크를 통해 로드하는 것이고, 다른 하나는 이미지를 data URIs로 인코딩하는 것이다.
Data URIs, 즉 data: 스킴이 접두어로 붙은 URL은 컨텐츠 작성자가 작은 파일을 문서 내에 인라인으로 임베드할 수 있도록 해줍니다.
작은 이미지들을 Data URIs로 코드에 직접 임베드시키면 페이지가 해야할 HTTP 요청 수가 줄어들어서 페이지 로딩 속도가 빨라지게된다.
그래서 크롬에서 어떻게하면 이미지를 data URIs로 바꿀 수 있을까?
gif를 확인해 보자:

테이블 객체 배열
우린 다음과 같은 객체들의 배열을 가지고 있다.
let users = [ { name: "Jon", age: 22 }, { name: "bitfish", age: 30 }, { name: "Alice", age: 33 }, ];

이러한 배열들은 콘솔창에서 파악하는 것이 쉽지 않다. 배열이 길어지면 길어질수록, 요소들이 복잡해지면 복잡해질수록, 이해하기 너무 어려워진다.
크롬은 객체들의 배열을 표로 만들어주는 테이블 기능을 제공한다.

Elements 패널에서의 드래그 앤 드랍
때론, UI 테스트를 위해 페이지에서 특정 DOM 요소의 위치를 조정하고 싶어진다.
Elements 패널에서 HTML 요소를 드래그 앤 드랍해서 페이지 전체의 위치를 변경할 수 있다.

Elements 패널에서 div 위치를 드래그하면, 웹 페이지의 div 위치가 동시에 변경되는 모습을 볼 수 있다.
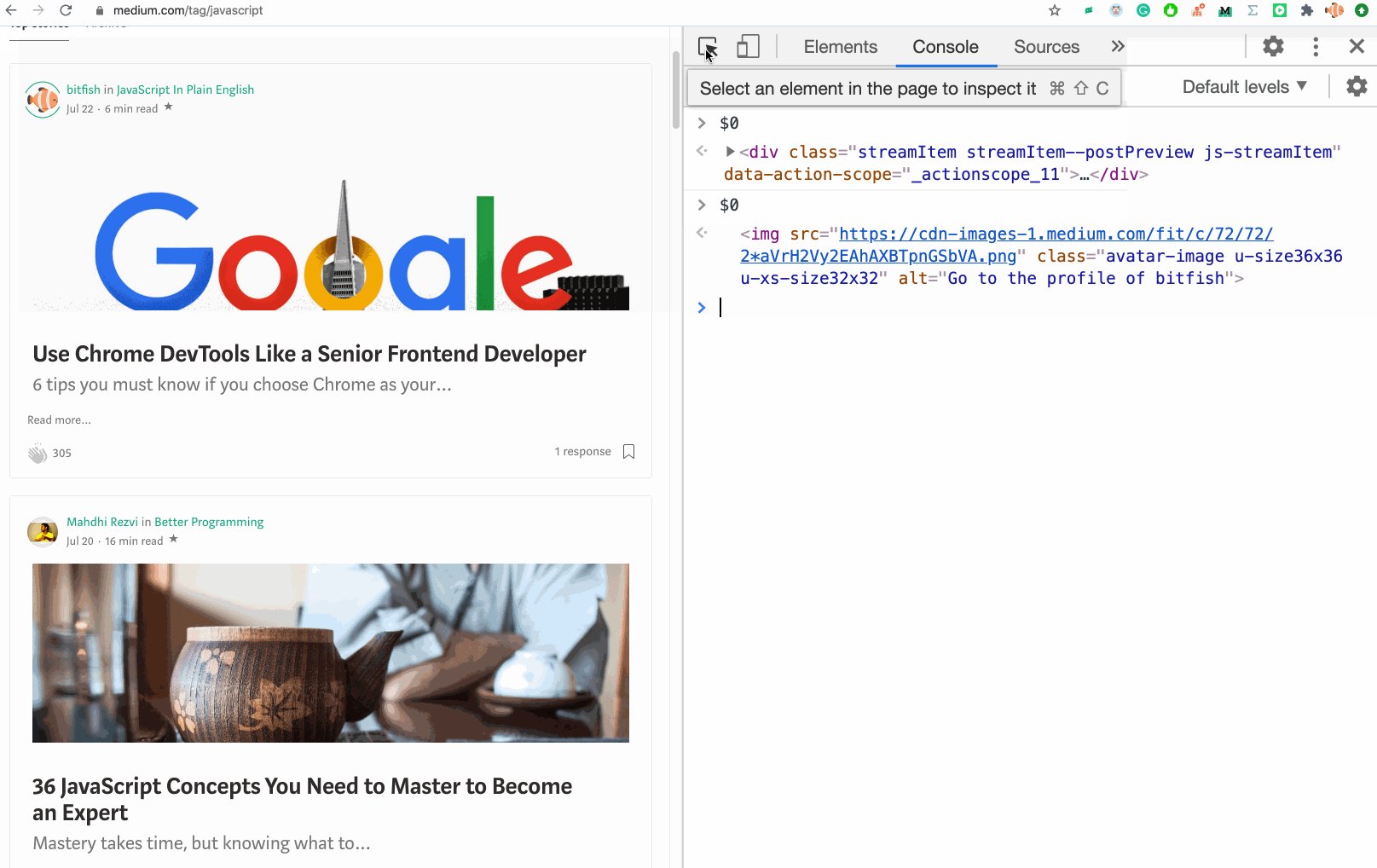
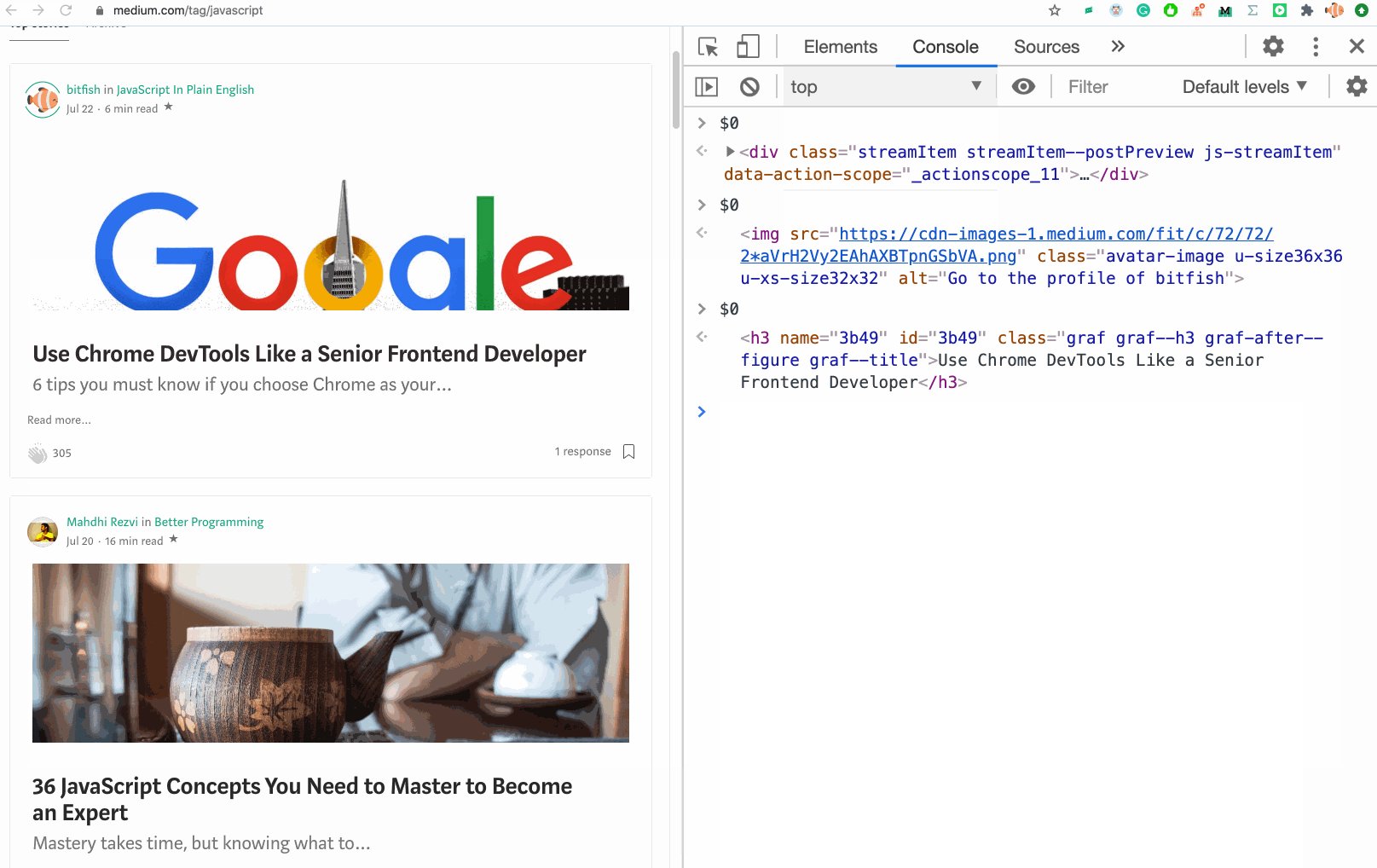
콘솔창에서 현재 선택된 요소 참조
$0 은 Elements 패널에서 현재 선택된 요소의 참조를 가지고 있는 또 다른 마법의 변수이다.

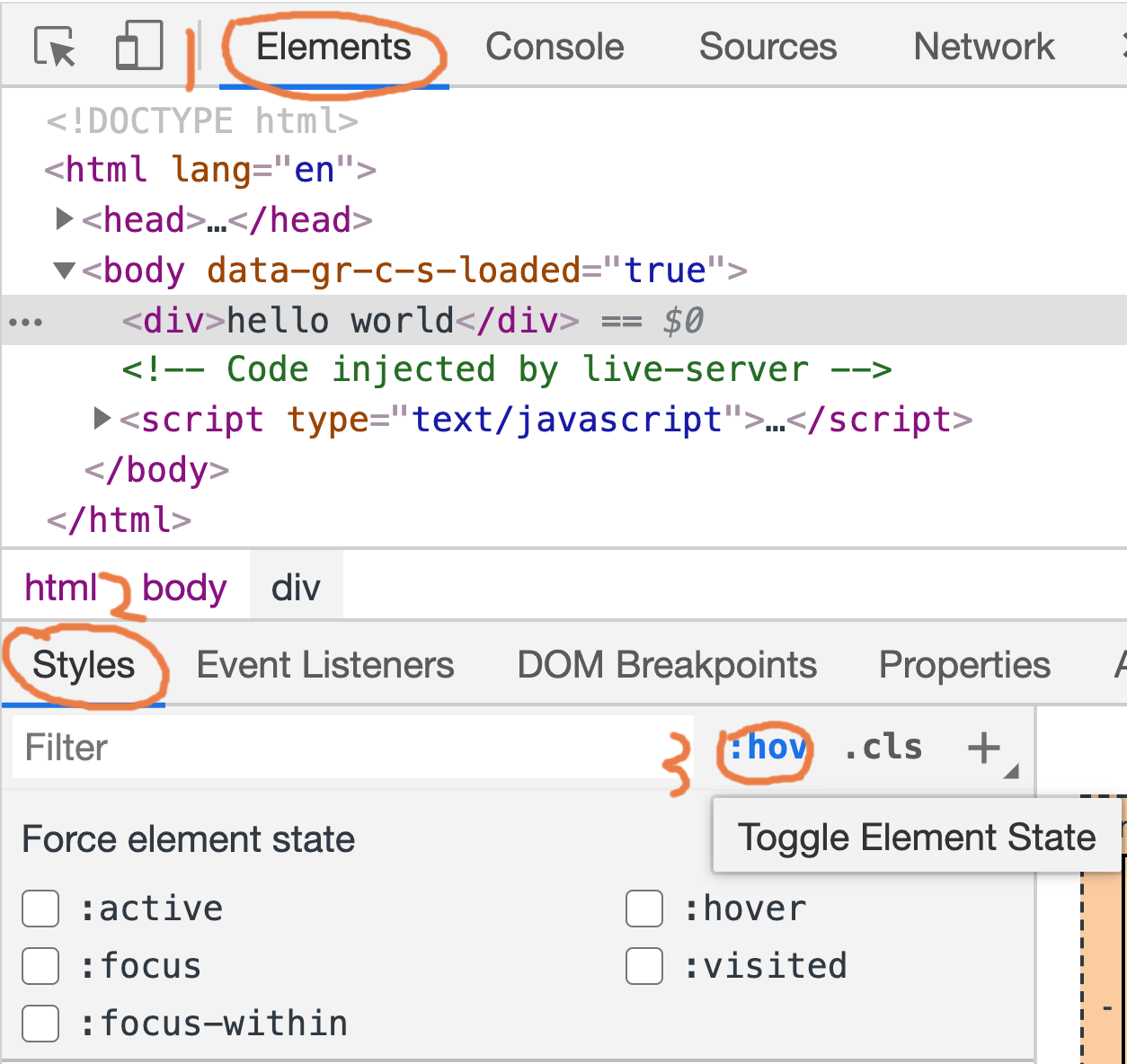
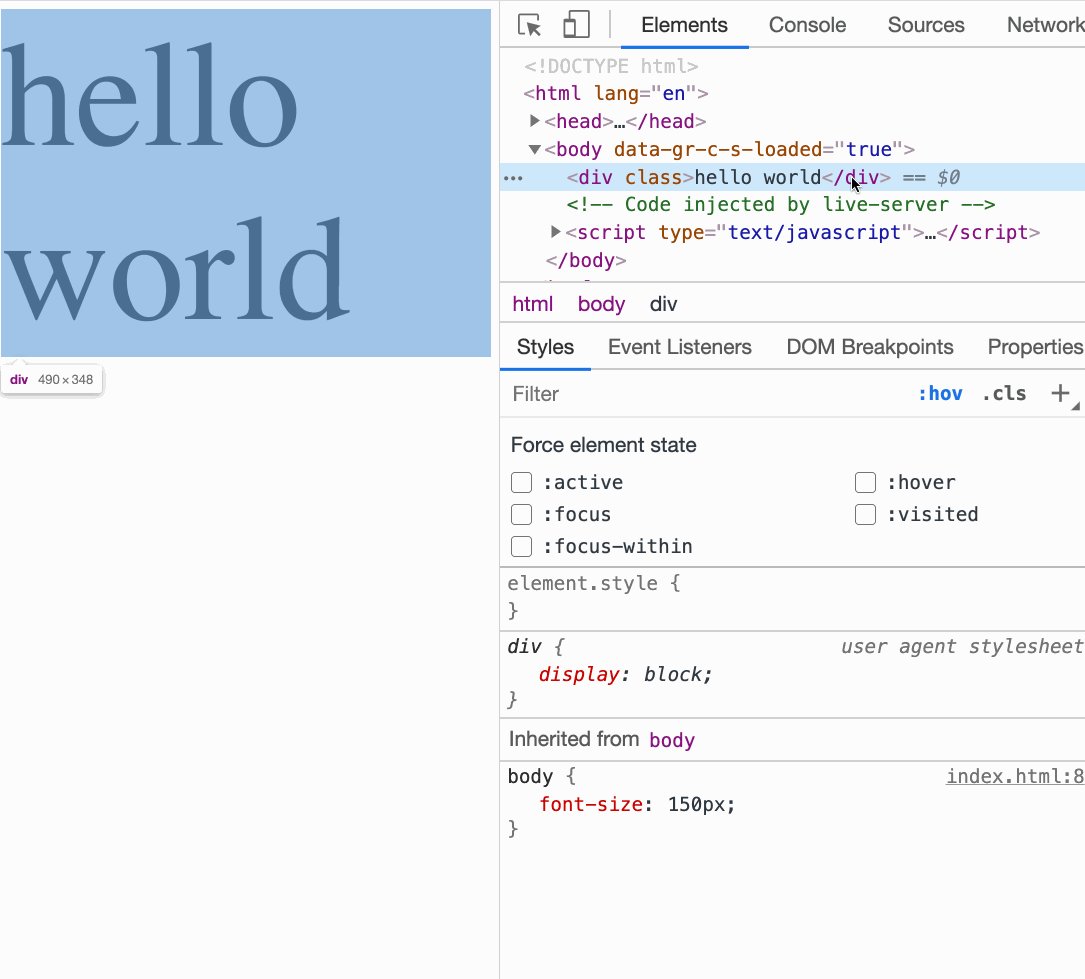
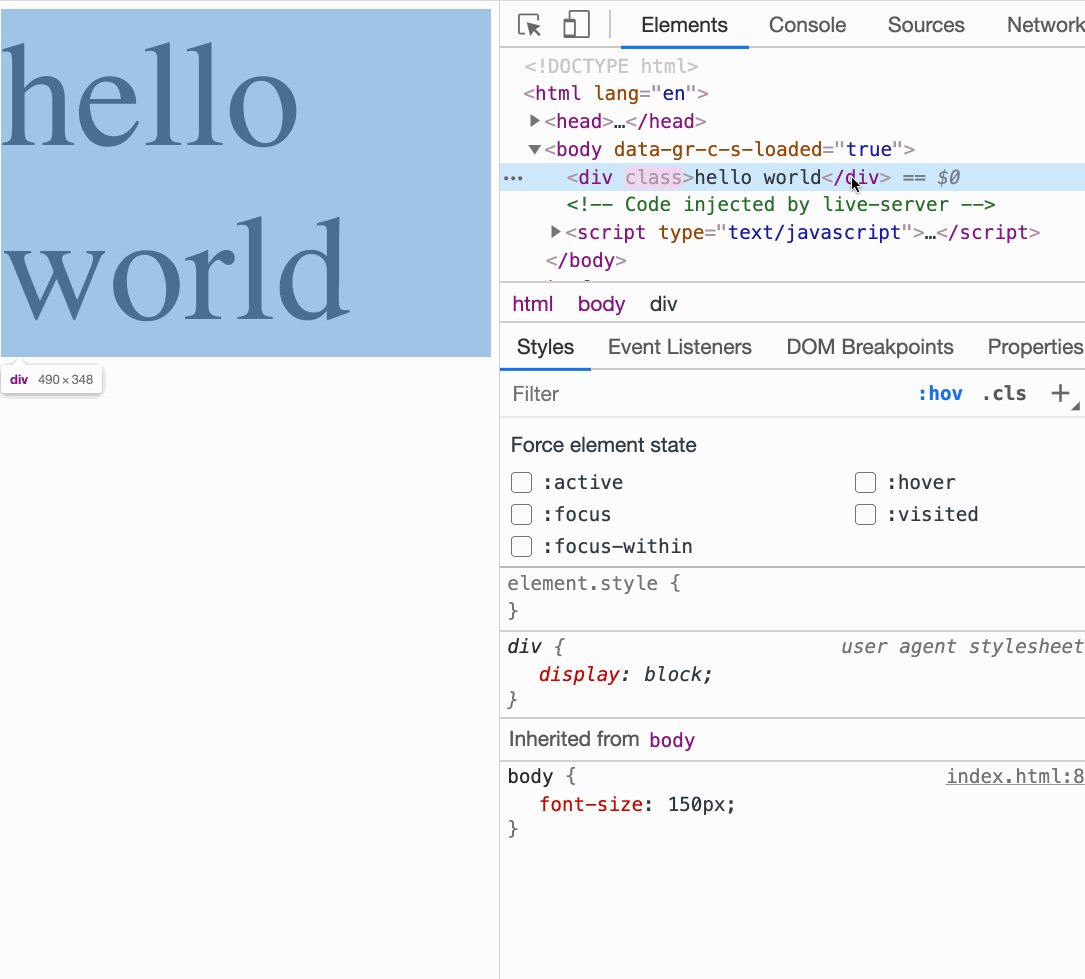
CSS 가상 클래스(pseudo-class) 작동시키기
의사 클래스를 사용하면 문서 트리 콘텐츠와 관련된 경우 뿐만 아니라 탐색기 히스토리(:visited 등), 콘텐츠의 상태(특정 폼 요소에 적용한 :checked 등), 마우스의 위치(커서가 마우스 위인지 아닌지 알 수 있는 :hover 등) 처럼 외부 인자와 관련된 경우에도 스타일을 적용할 수 있습니다.
하나의 요소에 대해 여러 개의 가상 클래스를 작성할 수 있으며, 이러한 스타일을 쉽게 테스트하기 위해 Elements 패널에서 가상 클래스를 직접 작동시킬 수 있다.

예시
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-size: 150px; } div:hover { color: red; } div:active { color: blue; } div:focus { color: brown; } </style> </head> <body> <div>hello world</div> </body> </html>
위 html을 브라우저에서 연 뒤, Elements 패널에서 가상 클래스를 디버깅해보자.

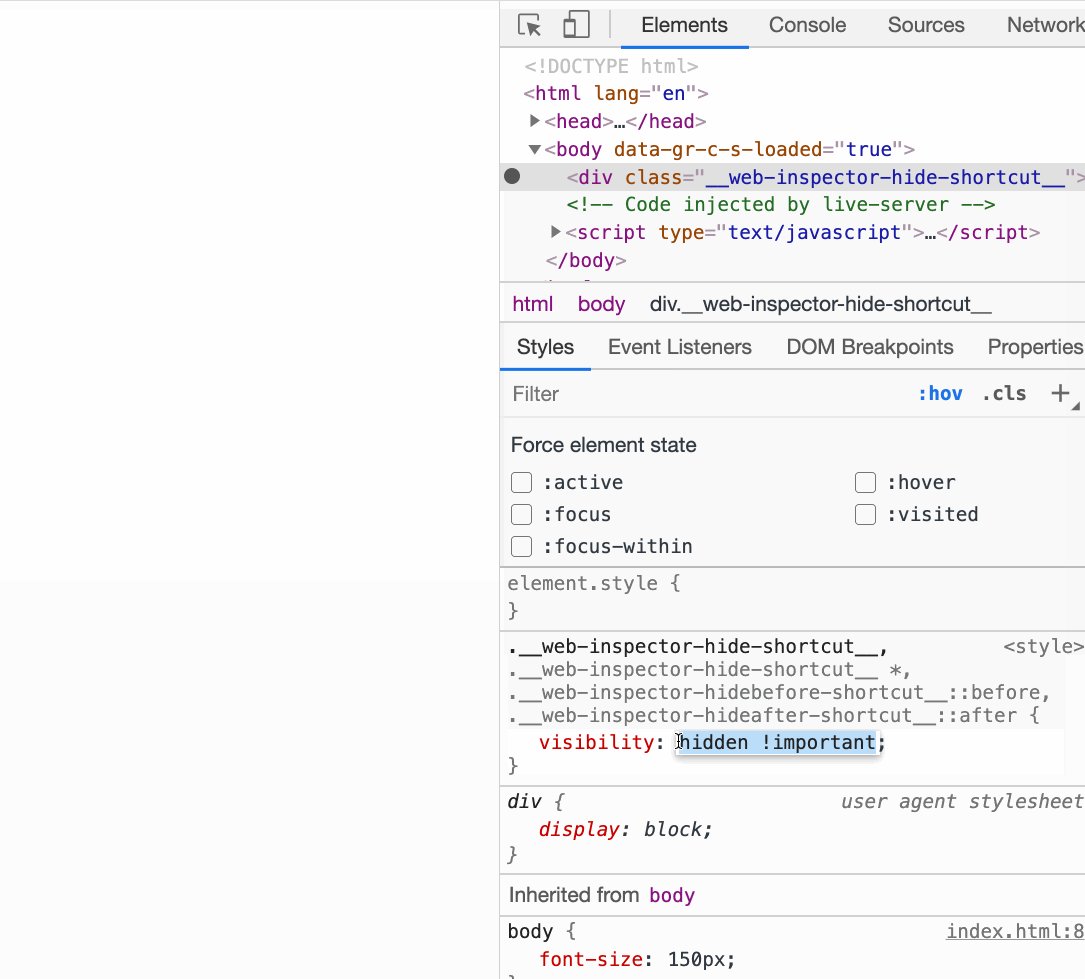
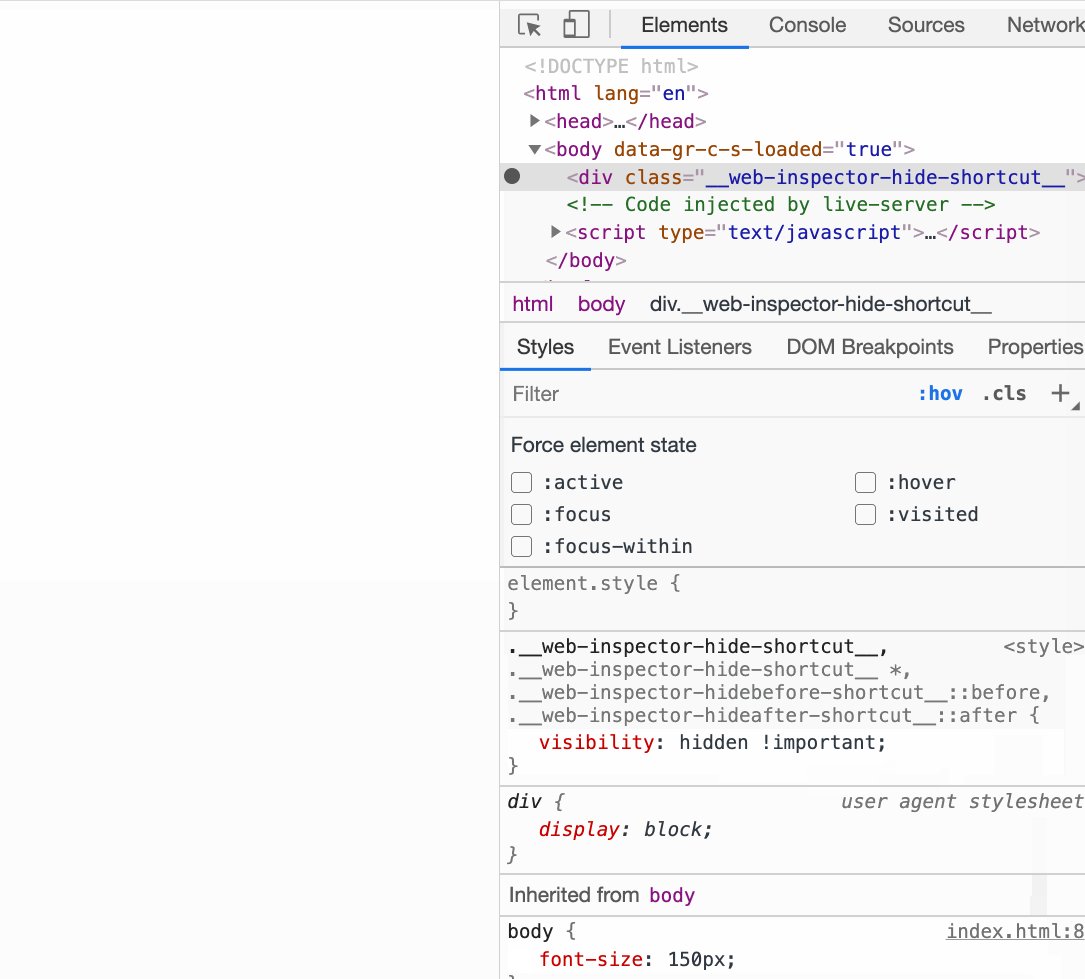
요소를 숨기는 단축키
CSS 스타일을 디버깅할 때, 요소를 숨겨야할 때도 간혹 있다. 요소를 선택한 뒤 키보드의 H 키를 누르면, 요소를 빠르게 숨길 수 있다.

이 단축키는 해당 요소에 visibility: hidden !important; 라는 스타일을 작성하는 것과 똑같은 기능을 수행한다.
DOM 요소를 글로벌 임시 변수에 저장하기
콘솔창에서 DOM 요소의 참조를 빠르게 얻고 싶을 때, 다음과 같이 하면 된다.
- 요소 선택
- 우클릭
- Store as a global variable

Use Chrome DevTools Like a Senior Frontend Developer
6 tips you must know if you choose Chrome as your development environment.
medium.com
'Develop > Front-End' 카테고리의 다른 글
| [vue.js] firebase 배포 (0) | 2020.12.14 |
|---|---|
| [Vuejs] vuejs와 Firebase, 자동배포 연동 (0) | 2020.12.04 |
| [New Release]Visual Studio Code 2020 (0) | 2020.11.30 |
| [CSS] 특정 element를 가운데정렬하기 (0) | 2020.11.26 |
| [vue.js] style bind.. (0) | 2020.11.25 |


