반응형
Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- guide
- Front-end
- 여행
- 엘든링
- intellij
- WebView
- 안드로이드
- 스쿠버다이빙
- 젤다의전설
- ubuntu
- JS
- PostgreSQL
- window
- 공략
- 게임
- JavaScript
- 야생의숨결
- 오픈워터
- window10
- 취미
- docker
- Linux
- 어드벤스
- window11
- poe2
- 개발툴
- 세부
- 씨홀스
- 뱀파이어서바이벌
- 다이빙
Archives
- Today
- Total
Rianshin
[vue.js] firebase 배포 본문
728x90
반응형
SMALL
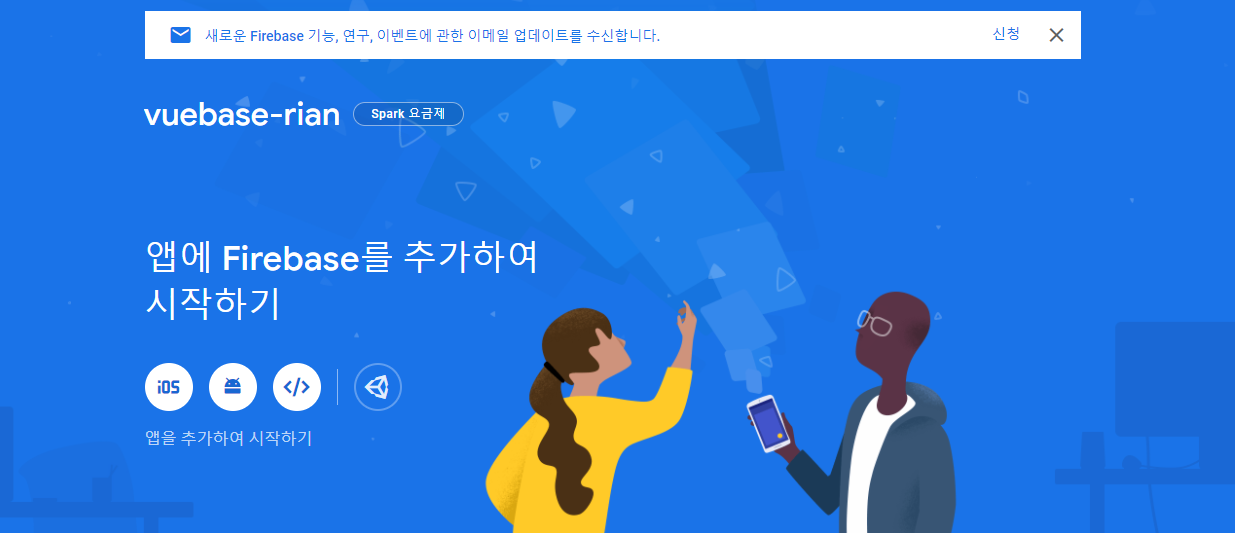
1. firebase 프로젝트 생성
https://console.firebase.google.com/
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com

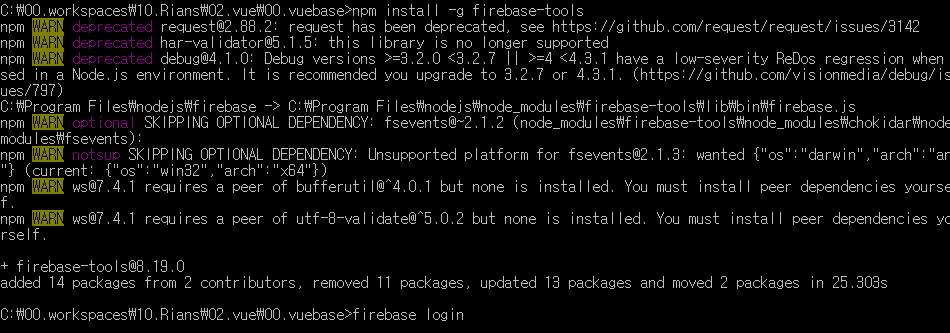
2. firebase CLI 설치 (inside project) 및 firebase 로그인
# firebase tools global install
npm install -g firebase-tools
# firebase login
firebase login
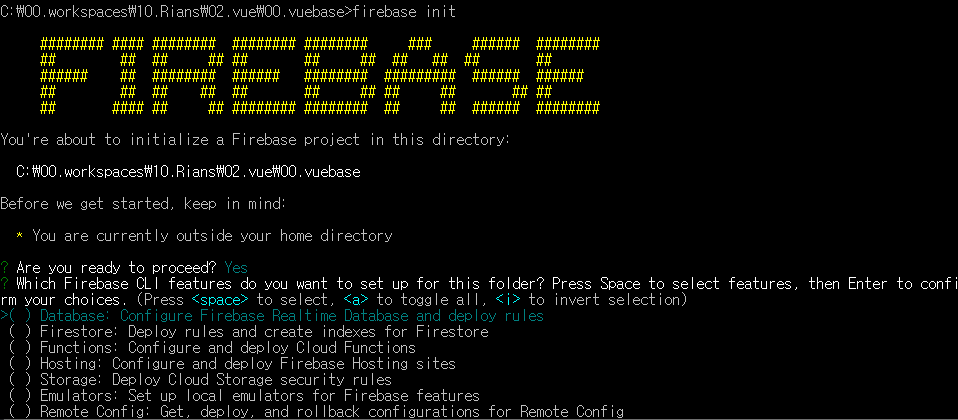
3. firebase init
# init
firebase init

- 사용할것만 선택하여 설치
- hosting setup에서 배포될 디렉토리는 dist로 셋팅

4. 프로젝트 빌드 후 디플로이실행
# vue 프로젝트 빌드 (빌드를 해야 dist가 생김.)
npm run build
# firebase 배포
firebase deploy
5. deploy 결과 url로 이동하여 확인

6. npm run build 와 firebase deploy 합치기(package.json파일 수정)
- 두번치기 구차느니까는..
- scripts에 command 추가.
// !!꼭 명령어와 명령어 사이는 &&으로 해야 앞에 명령어 실행후 뒤에 명령어 실행.!!
// !! & 하나만 했을경우는 동시에 앞의 명령어와 뒤의 명령어가 동시 실행.!!
"firebase:deploy": "vue-cli-service build && firebase deploy"
7. npm run firebase:deploy 명령어실행
- 배포 결과 url로 이동하여 확인.
728x90
반응형
LIST
'Develop > Front-End' 카테고리의 다른 글
| [Cookies] 웹 쿠키제어(get, set, remove) (0) | 2021.02.19 |
|---|---|
| Chrome( 크롬) 브라우저에서 로그(Log) 유지 (0) | 2020.12.16 |
| [Vuejs] vuejs와 Firebase, 자동배포 연동 (0) | 2020.12.04 |
| [Chrome] 크롬 개발자도구 효율적으로 사용하기 (0) | 2020.12.01 |
| [New Release]Visual Studio Code 2020 (0) | 2020.11.30 |
Comments


