반응형
Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 씨홀스
- 공략
- poe2
- JS
- 엘든링
- 안드로이드
- guide
- 개발툴
- JavaScript
- WebView
- 스쿠버다이빙
- Linux
- 어드벤스
- 게임
- window10
- docker
- 뱀파이어서바이벌
- ubuntu
- 야생의숨결
- 다이빙
- Front-end
- window
- PostgreSQL
- 젤다의전설
- 취미
- intellij
- window11
- 세부
- 오픈워터
- 여행
Archives
- Today
- Total
Rianshin
Chrome( 크롬) 브라우저에서 로그(Log) 유지 본문
728x90
반응형
SMALL
크롬브라우저를 이용한 개발시에 화면이동이될경우 로그가 사라지는 경우를 방지 하기 위한 방법.
step.1 network 탭의 상단의 Preserve log체그박스를 체크한다.

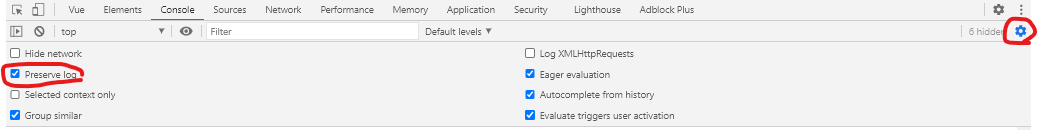
step.2 console탭의 톱니바퀴를 누른후 Preserve log체그박스를 체크한다.

728x90
반응형
LIST
'Develop > Front-End' 카테고리의 다른 글
| v-for과 key, 그리고 성능사이의 관계 (0) | 2022.02.24 |
|---|---|
| [Cookies] 웹 쿠키제어(get, set, remove) (0) | 2021.02.19 |
| [vue.js] firebase 배포 (0) | 2020.12.14 |
| [Vuejs] vuejs와 Firebase, 자동배포 연동 (0) | 2020.12.04 |
| [Chrome] 크롬 개발자도구 효율적으로 사용하기 (0) | 2020.12.01 |
Comments


